![[LinuxFocus Image]](../../common/March1998/border-short.jpg)
| Новости Aрхивы Компании Советы | |
Используя Gimpавтор Phillip Ross |
| GNU Image Manipulation Program (сокращ. GIMP) разрабатывается
уже довольно долго и ранние версии оставляли желать лучшего. С тех пор
GIMP прошел долгий путь и сейчас гораздо мощнее чем в начале. Тем пользователям,
которых не удовлетворили ранние версии мы настоятельно предлагаем проверить
некоторые из последних версий из 0.99хх серий. Я надеюсь продемонстрировать,
что GIMP √ весьма подходящий инструмент для выполнения проффессиональной
графики.
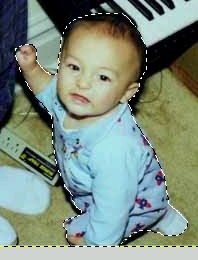
Эта статья первая в серии статей, которые будут показывать как можно исползовать GIMP для получения таких же эффектов как, например, в Photoshop. Juan Miguel Sepulveda будет демонстрировать некоторые интересные эффекты, которые можно получить в Photoshop, а я буду показывать как проделать то же самое в GIMP. В своей первой статье он создает забавную сценку со своим племянником в главной роли. В наших первых статьях мы, вероятно, ограничимся объяснением как построить эту сценку в Photoshop и GIMP. Моя статья ниже объясняет как использовать GIMP для отделения Даниэля от остального фона в картинке. |
|
Вырезание |
|
| GIMP предоставляет много приемов для вырезания части изображения. Способ, который использовал Juan может быть повторен в GIMP используя аналогичные инструменты, поэтому я сначала покажу, как это делать. | |
| Предостережение:Чтобы делать это эффективно, Вы должны иметь твердую руку и хорошую мышку. Совершенство достигается практикой! | |
| Для начала взгляните на квадратики в вашем GIMP toolbox. В правом верхнем углу находится Free Select инструмент. Вначале мы будем использовать этот инструмент. Кликните на него, чтобы выбрать и теперь мы готовы начать выделение. |  |
 Очевидно, нам понадобится
изображение Даниэля, поэтому загрузите его. Чтобы лучше видеть, Вы, вероятно,
захотите увеличить его. Это можно сделать поместив мышку над окном изображения,
взяв его в фокус, и используя клавиши ╚плюс╩ и ╚минус╩ на клавиатуре. Несмотря
на то, что символ ╚плюс╩ требует нажатия Shift, Вы можете использовать
его без Shift и GIMP будет знать, что нужно увеличение. Таким образом,
Вы можете использовать плюс и минус для получения увеличения, которое Вас
устраивает, и затем изменить размер окна, чтобы удержать все изображение
Даниэля. Если у Вас окно картинки в фокусе, кликните правой кнопкой мышки
- появится GIMP-меню. В этом меню есть выбор View, который открывает подменю,
дающее Вам операции Zoom-In и Zoom-Out, но кроме этого выбор Zoom открывает
меню позволяющее выбирать точное отношение увеличения. Для моего случая,
я выбрал 1:2. Очевидно, нам понадобится
изображение Даниэля, поэтому загрузите его. Чтобы лучше видеть, Вы, вероятно,
захотите увеличить его. Это можно сделать поместив мышку над окном изображения,
взяв его в фокус, и используя клавиши ╚плюс╩ и ╚минус╩ на клавиатуре. Несмотря
на то, что символ ╚плюс╩ требует нажатия Shift, Вы можете использовать
его без Shift и GIMP будет знать, что нужно увеличение. Таким образом,
Вы можете использовать плюс и минус для получения увеличения, которое Вас
устраивает, и затем изменить размер окна, чтобы удержать все изображение
Даниэля. Если у Вас окно картинки в фокусе, кликните правой кнопкой мышки
- появится GIMP-меню. В этом меню есть выбор View, который открывает подменю,
дающее Вам операции Zoom-In и Zoom-Out, но кроме этого выбор Zoom открывает
меню позволяющее выбирать точное отношение увеличения. Для моего случая,
я выбрал 1:2. |
|
 Теперь, когда
мы имеем подходящее увеличение и Даниэл полностью виден, мы начнем выделение.
Это то самое место, где необходима твердая рука. Убедитесь, что выбран
Free Select инструмент, и нажав левую кнопку мышки двигайте курсор вокруг
наружнего края Даниэля. Там, где Вы проводите курсор, появиться граница
создаваемого выделения. Как только Вы отпустите левую кнопку, выделение
завершится. От точки где кнопка была отпущена до начальной точки появится
линия выделения. Таким образом Вы должны пройти весь путь вокруг изображения
Даниэля, обведя его симпатичную головку и пижаму и окончив там, где Вы
начинали. Когда Вы отпустите кнопку весь Даниэл должен быть выделен и бегущая
пунктирная линия обозначит границу выделения. . Теперь, когда
мы имеем подходящее увеличение и Даниэл полностью виден, мы начнем выделение.
Это то самое место, где необходима твердая рука. Убедитесь, что выбран
Free Select инструмент, и нажав левую кнопку мышки двигайте курсор вокруг
наружнего края Даниэля. Там, где Вы проводите курсор, появиться граница
создаваемого выделения. Как только Вы отпустите левую кнопку, выделение
завершится. От точки где кнопка была отпущена до начальной точки появится
линия выделения. Таким образом Вы должны пройти весь путь вокруг изображения
Даниэля, обведя его симпатичную головку и пижаму и окончив там, где Вы
начинали. Когда Вы отпустите кнопку весь Даниэл должен быть выделен и бегущая
пунктирная линия обозначит границу выделения. . |
|
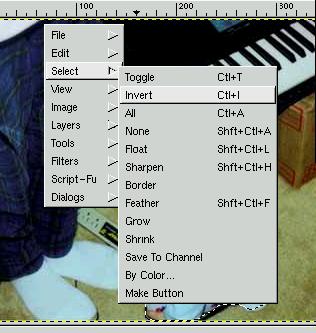
 Выделенная
часть изображения включает все ВНУТРИ пунктирной линии. Мы же хотим вырезать
всё КРОМЕ внутренней области, следовательно мы должны вывернуть выделение,
чтобы было выделено всё кроме Даниэля. Это просто. Убедитесь, что мышка
над картинкой и кликните правой кнопкой. Выберите Select подменю, затем
√ Invert. Заметьте, что для Invert есть последовательность
клавиш для выворачивания выделения Control-I. Вместо того,
чтобы использовать меню, Вы можете сделать то же самое с помощью этой последовательности.
Делайте как Вам нравится. После выворачивания бегущий пунктир вокруг Даниэля
останется на месте, но кроме этого появится другой пунктир по периметру
картинки. Если вы его не видите, возможно, что увеличивая изображение,
Вы сделали его больше окна и теперь должны использовать scroll bar, чтобы
сдвинуться к краю. Когда Вы имеете две пунктирые линии, Вы знаете, что
все между ними выделено. Надеюсь, что это соответствует всей картинке за
исключением Даниэля.. Выделенная
часть изображения включает все ВНУТРИ пунктирной линии. Мы же хотим вырезать
всё КРОМЕ внутренней области, следовательно мы должны вывернуть выделение,
чтобы было выделено всё кроме Даниэля. Это просто. Убедитесь, что мышка
над картинкой и кликните правой кнопкой. Выберите Select подменю, затем
√ Invert. Заметьте, что для Invert есть последовательность
клавиш для выворачивания выделения Control-I. Вместо того,
чтобы использовать меню, Вы можете сделать то же самое с помощью этой последовательности.
Делайте как Вам нравится. После выворачивания бегущий пунктир вокруг Даниэля
останется на месте, но кроме этого появится другой пунктир по периметру
картинки. Если вы его не видите, возможно, что увеличивая изображение,
Вы сделали его больше окна и теперь должны использовать scroll bar, чтобы
сдвинуться к краю. Когда Вы имеете две пунктирые линии, Вы знаете, что
все между ними выделено. Надеюсь, что это соответствует всей картинке за
исключением Даниэля.. |
|
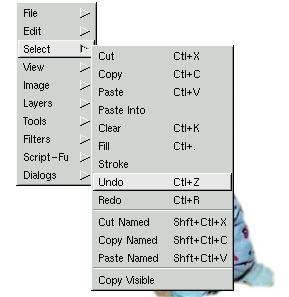
 Теперь, когда
мы имеем корректное выделение состоящее из всего КРОМЕ Даниэля, мы хотим
его вырезать. Однако, прежде чем это сделать, мы должны feather выделение,
чтобы граница выреза не была ступенчатой и неровной. Мы сделаем ее более
гладкой. Получите наше меню, выберите Select подменю, затем Feather. Последовательность
клавиш для этого Shift-Control-F. После этого появится диалоговое окно
Feather Selection, который позволяет выбрать величину размывания выделения.
Вы можете поэкспериментировать с этой величиной, чтобы увидеть как получить
вырез, который Вас устраивает. Я использовал 5. Теперь, когда
мы имеем корректное выделение состоящее из всего КРОМЕ Даниэля, мы хотим
его вырезать. Однако, прежде чем это сделать, мы должны feather выделение,
чтобы граница выреза не была ступенчатой и неровной. Мы сделаем ее более
гладкой. Получите наше меню, выберите Select подменю, затем Feather. Последовательность
клавиш для этого Shift-Control-F. После этого появится диалоговое окно
Feather Selection, который позволяет выбрать величину размывания выделения.
Вы можете поэкспериментировать с этой величиной, чтобы увидеть как получить
вырез, который Вас устраивает. Я использовал 5. |
|

Вы не сможете увидеть результат, пока не убрана выделенная часть. Если после этого результат Вас не устраивает, можно использовать Undo два раза подряд, чтобы отменить сначала очистку выделения, а затем сглаживание. После этого Вы опять можете исопльзовать Feather, выбрав другое количество. Чтобы убрать выделенную часть нужно вызвать меню правой кнопкой, выбрать Edit подменю, затем √ Clear; Control-K - последовательность . Если результат Вас не устраивает Вы можете вернуться назад поиграть с величиной размытия, вызвав меню, выбрав Edit, затем √ Undo. Последовательность √ Control-Z. После очистки Вы должны получить плавно вырезаный силуэт Даниэля. Как я уже говорил, для этой работы Вам необходима твердая рука, так что совершенство достигается практикой. |
|
Маскирование |
|
| Для тех. Кто не обладает твердой рукой (включая меня) есть другой способ убирания фона, который лично я предпочитаю. Этот способ включает использование диалогового окна Layers/Channels .. | |
 Сначала мы должны
загрузить изображение Даниэля, конкретное изображение, которое я имею в
формате JPG, а GIMP загружает JPG▓s в RGB truecolor формат. В заголовке
окна изображения, в скобках будет указано в каком оно формате. Если бы
мы загружали другой формат, например GIF, GIMP мог бы загрузить его как
Indexed Color, так что, для наших целей, его пришлось бы переводить в RGB.
Чтобы это сделать кликните правой кнопокой на окно изображения и выберите
Image подменю. В этом меню есть выборы RGB, Grayscale и Indexed. Выберите
формат, в который Вы хотите перевести картинку, в нашем примере √ RGB.
Поскольку RGB формат может передавать больше цветов, перевод из RGB в Indexed
и обратно может ухудшить качество изображения. Поэтому, если Вы начали
в RGB, постарайтесь оставаться в нем. Сначала мы должны
загрузить изображение Даниэля, конкретное изображение, которое я имею в
формате JPG, а GIMP загружает JPG▓s в RGB truecolor формат. В заголовке
окна изображения, в скобках будет указано в каком оно формате. Если бы
мы загружали другой формат, например GIF, GIMP мог бы загрузить его как
Indexed Color, так что, для наших целей, его пришлось бы переводить в RGB.
Чтобы это сделать кликните правой кнопокой на окно изображения и выберите
Image подменю. В этом меню есть выборы RGB, Grayscale и Indexed. Выберите
формат, в который Вы хотите перевести картинку, в нашем примере √ RGB.
Поскольку RGB формат может передавать больше цветов, перевод из RGB в Indexed
и обратно может ухудшить качество изображения. Поэтому, если Вы начали
в RGB, постарайтесь оставаться в нем. |
|
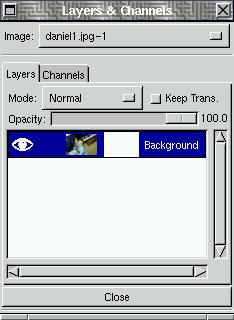
 Как только мы
получили картинку в RGB, мы почти готовы её вырезать. Кликните правой кнопкой
на окно изображения и выберите Dialog подменю. В этом подменю выберите
Layers?Channels (клавиатура √ Control-L). Появится диалоговое окно Layers?Channels
и мы готовы начать обучение по его использованию. Это диалоговое окно позволяет
нам редактировать уровни и каналы изображения. Сейчас мы сконцентрируемся
на уровнях. Как только мы
получили картинку в RGB, мы почти готовы её вырезать. Кликните правой кнопкой
на окно изображения и выберите Dialog подменю. В этом подменю выберите
Layers?Channels (клавиатура √ Control-L). Появится диалоговое окно Layers?Channels
и мы готовы начать обучение по его использованию. Это диалоговое окно позволяет
нам редактировать уровни и каналы изображения. Сейчас мы сконцентрируемся
на уровнях. |
|
 Изображение
в GIMP может иметь много уровней. Сейчас Вы должны видеть только один уровень
содержащий маленькую копию картинки Даниэля. Слева √ иконка глаза, справа
√ название уровня. Название уровня в нашем случае √ ⌠backgound■. ╚Глаз╩
показывает, чо этот уровень сейчас виден. В случае с большим количеством
уровней можно делать некоторые видимыми, некоторые √ нет, включая и выключая
╚глаз╩ соответствующего уровня. Это модно сделать кликнув на иконку (или
на то место, где она должна быть), но сейчас, поскольку у нас только один
уровень, это не подходит. Пока что мы будем работать с одним уровнем, но
мы будем производить операции, требующие использования диалогового окна
этого уровня. Изображение
в GIMP может иметь много уровней. Сейчас Вы должны видеть только один уровень
содержащий маленькую копию картинки Даниэля. Слева √ иконка глаза, справа
√ название уровня. Название уровня в нашем случае √ ⌠backgound■. ╚Глаз╩
показывает, чо этот уровень сейчас виден. В случае с большим количеством
уровней можно делать некоторые видимыми, некоторые √ нет, включая и выключая
╚глаз╩ соответствующего уровня. Это модно сделать кликнув на иконку (или
на то место, где она должна быть), но сейчас, поскольку у нас только один
уровень, это не подходит. Пока что мы будем работать с одним уровнем, но
мы будем производить операции, требующие использования диалогового окна
этого уровня. |
|

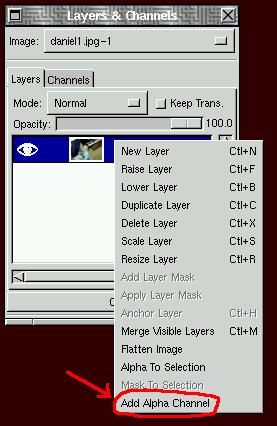
Сейчас изображение Даниэля должно быть в RGB формате (RGB означает Red-Green-Blue). Каждый пиксель в изображении имеет отдельное значение для красного, зеленого и синего и комбинация этих величин определяет его цвет. Если Вы этого еще не знали, полезно попытаться найти учебник по теории цвета. Нам необходимо перевести изображение в формат, который имеет одну дополнительную величину, отличную от красного, зеленого и синего. Эта дополнительная величина называется ╚альфа╩. Альфа-величина, или Альфа-канал, может быть использована для разных целей, мы будем использовать ее как величину непрозрачности. Чем больше величина непрозрачности пикселя, тем меньше можно увидеть сквозь него. Если она равна нулю всё видно, и нельзя увидеть сам пиксель. В диалоговом окне Layers?Channels Вы найдете opacity slidebar, который контролирует непрозрачность всего уровня. Если подвинуть его влево, величина непрозрачности уменьшится и можно видеть сквозь изображение. Эта величина определяет насколько изображение прозрачно. Вы можете ссоздать много уровней в изображении и сделать один полу-прозрачным. Если уровень полу-прозрачен, Вы можете видеть сквозь него следующий. Так можно получать очень интересные эффекты, но мы не будем этим сейчас заниматься. GIMP обозначает прозрачную область изображения ╚шашечками╩. Вы увидите, что я имею в виду, когда начнете работать с прозрачностью. Вместо того, чтобы использовать opacity slidebar чтобы сделать уровеньпрозрачным, мы будем делать только часть изображения прозрачным, а именно все кроме изображения самого Даниэля. Для этого, мы должны создать альфа-канал. Чтобы это сделать, поместите курсор мыши над заголовком уровня и кликните правой кнопкой. Возникнет меню. Выберите "Add Alpha Channel." После того как Вы это сделали, появится альфа-канал и в заголовке окна изображения будет указано (RGB-alpha). |
|
 Теперь мы можем
добавить "маску" которая нам поможет. Маска позволит нам эффективно маскировать
часть изображения, которая нам не нужна. Мы будем маскировать все кроме
Даниэля. Мы можем добавить маску кликнув правой кнопкой на заголовок уровня
и выбрав Add Layer Mask. После этого, Вы должны получить диалоговое
окно "Add Mask Options". Оно позволит Вам выбрать начальную величину маски
. Прямо сейчас, Вы можете не знать что выбирать и какой результат это даст,
поэтому для начала возьмите White (Full Opacity). Теперь мы можем
добавить "маску" которая нам поможет. Маска позволит нам эффективно маскировать
часть изображения, которая нам не нужна. Мы будем маскировать все кроме
Даниэля. Мы можем добавить маску кликнув правой кнопкой на заголовок уровня
и выбрав Add Layer Mask. После этого, Вы должны получить диалоговое
окно "Add Mask Options". Оно позволит Вам выбрать начальную величину маски
. Прямо сейчас, Вы можете не знать что выбирать и какой результат это даст,
поэтому для начала возьмите White (Full Opacity). |
|
 После выбора начальной
величины, нажмите OK, и Вы увидите, что в диалоговом окне Layers/Channels
между оригиналом и заголовком уровня появится новоя белая картинка. Это
маска которую мы только что создали. Кликните на картинку белой маски в
диалоговом окне Layers/Channels, чтобы ее активировать. Если ничего непроизошло,
попытайтесь кликнуть на картину уровня рядом и Вы должны увидеть,
что белая граница перейдёт с картинки маски на картинку уровня. Это показывает,
что сейчас задействовано изображение уровня и Вы должны кликнуть обратно
на маску, чтобы ее активировать. После выбора начальной
величины, нажмите OK, и Вы увидите, что в диалоговом окне Layers/Channels
между оригиналом и заголовком уровня появится новоя белая картинка. Это
маска которую мы только что создали. Кликните на картинку белой маски в
диалоговом окне Layers/Channels, чтобы ее активировать. Если ничего непроизошло,
попытайтесь кликнуть на картину уровня рядом и Вы должны увидеть,
что белая граница перейдёт с картинки маски на картинку уровня. Это показывает,
что сейчас задействовано изображение уровня и Вы должны кликнуть обратно
на маску, чтобы ее активировать. |
|
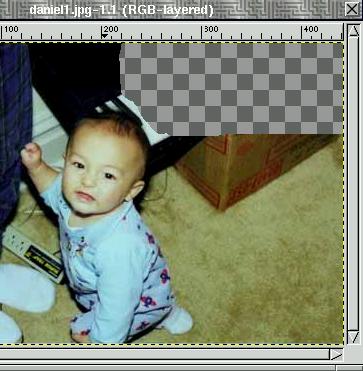
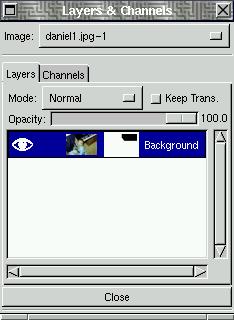
| После этого, Вы можете рисовать на ней, чтобы маскировать изображение уровня. Там, где Вы рисуете ЧЁНЫМ, Картинка уровня станет прозрачной. Там, где Вы рисуете БЕЛЫМ, картинка будет непрозрачной. Используя различные степени серого, Вы можете сделать изображение подупрозрачным. Чем темнее серый, тем прозрачнее будет изображение. Вы можете рисовать и другими цветами, чтобы маскировать отдельные цветовые каналы, но сейчас нам это не нужно.. Пока что мы будем работатьс черным и белым, чтобы маскировать изображение. Если Вы посмотрите ниже, Вы увидите в диалоговом окне Layers/Channels, что я закрашиваю маску черным и это делает картинку прозрачной. | |
  |
|
 Дальше Вы можете
использовать любые кисти для рисоваия вокруг Даниэля черным, и в этом месте
изображение станет прозрачным. Я использовал Circle Fuzzy (07) 7x7
кисть для рисования близко к Даниэлю и затем кисти большего размера для
закрашивания остальной площади. Этот метод нравится мне больше чем первый,
потому что, если я случайно закрашу что-то лишнее (поскольку не имею твердую
руку), я могу иправить ошибку рисуя поверх белым. Справа - законченная
маска. Дальше Вы можете
использовать любые кисти для рисоваия вокруг Даниэля черным, и в этом месте
изображение станет прозрачным. Я использовал Circle Fuzzy (07) 7x7
кисть для рисования близко к Даниэлю и затем кисти большего размера для
закрашивания остальной площади. Этот метод нравится мне больше чем первый,
потому что, если я случайно закрашу что-то лишнее (поскольку не имею твердую
руку), я могу иправить ошибку рисуя поверх белым. Справа - законченная
маска. |
|
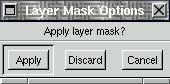
 Теперь мы
имеем маску, но мы должы ее применить, чтобы действительно маскировать
изображение. Это легко сделать, выбрав Apply Layer Mask из диалогого окна
Layers/Channels. Появится диалоговое окно маски. Вы можете выбрать, применить
маску или выбросить, если не нужна.Мы выбираем apply, и теперь маскированная
часть изображения стала прозрачной. Теперь мы можем создавать дополнительные
уровни ниже этого и их будет видно сквозь прозрачную часть. Му можем поместить
наш фон и текст под этим уровнем, но мы оставим это до следующего выпуска. Теперь мы
имеем маску, но мы должы ее применить, чтобы действительно маскировать
изображение. Это легко сделать, выбрав Apply Layer Mask из диалогого окна
Layers/Channels. Появится диалоговое окно маски. Вы можете выбрать, применить
маску или выбросить, если не нужна.Мы выбираем apply, и теперь маскированная
часть изображения стала прозрачной. Теперь мы можем создавать дополнительные
уровни ниже этого и их будет видно сквозь прозрачную часть. Му можем поместить
наш фон и текст под этим уровнем, но мы оставим это до следующего выпуска. |
|
- Прочтите другие статьи из этой серии.
- Загляните в Gimp user Manual.
- Другие статьи этого автора: Обзор Hardware: OpenGL ? GLUT с Voodoo 3Dfx в уме, Обзор Hardware : Графическая карта 3Dfx .
Перевод Татьяна Кузнецова
This website is mantained by Miguel A Sepulveda.