Re-bonjour, les artistes GIMP.
Voici le deuxième article de Linux Focus sur l'utilisation de Gimp.
L'article de Manuel se concentrait sur l'utilisation des couches d'image(s) (layer) de Photoshop afin de créer du texte avec des effets intéressants. Heureusement, les développements récents des dernières années ont fait de GIMP une application ayant une capacité maximale à traiter les couches. Je profite de cette occasion pour vous suggérer un excellent site qui me permet de rester à jour pour les dernières versions de GIMP:
http://freshmeat.unreal.org.
Dès la sortie d'une nouvelle version de GIMP, GTK ou tout autre logiciel Linux, "freshmeat" l'inclut presque immédiatement sur son site. C'est un site très bien organisé et plein de fonctions intéressantes. Lancez votre navigateur et allez vérifier! |
Maintenant, voyons quels outils GIMP peuvent être utilisés en parallèle avec les outils Photoshop que Manuel utilisait dans son article.
|
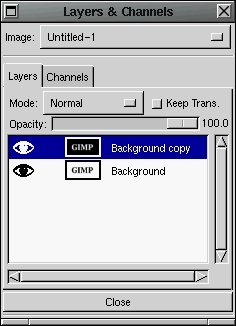
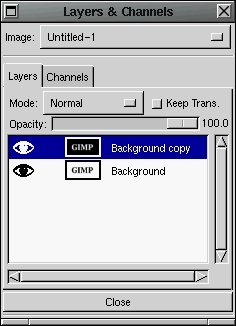
Dans le dernier article, nous nous sommes familiarisés avec la disposition de la boîte de dialogue Layers & Channels. Dans le présent article, nous verrons comment utiliser cette boîte de dilogue afin de réaliser nos effets. La fois précédente, nous avions mentionné la façon d'obtenir cette boîte Layers & Channels et de sa disposition (layout). Revenons sur cette étape importante pour nous rafraîchir quelque peu la mémoire. |
 Bon, en haut, nous avons le menu Image. Avec GIMP, si nous avons plus d'une image ouverte, nous pouvons utiliser ce menu pour choisir l'image que la boîte Layers & Channels manipulera. Au-dessous, nous avons deux onglets: l'onglet Layers et l'onglet Channels. L'onglet Channels permet de voir et de manipuler différents canaux de couleur tandis que l'onglet Layers permet la manipulation des couches de notre image. Nous ne reparlerons plus de l'onglet Channels parce que nous ne nous nous en servirons pas (faites donc vos propres expériences !!!).
Bon, en haut, nous avons le menu Image. Avec GIMP, si nous avons plus d'une image ouverte, nous pouvons utiliser ce menu pour choisir l'image que la boîte Layers & Channels manipulera. Au-dessous, nous avons deux onglets: l'onglet Layers et l'onglet Channels. L'onglet Channels permet de voir et de manipuler différents canaux de couleur tandis que l'onglet Layers permet la manipulation des couches de notre image. Nous ne reparlerons plus de l'onglet Channels parce que nous ne nous nous en servirons pas (faites donc vos propres expériences !!!).
Jetons maintenant un coup d'oeil à l'onglet Layers. Immédiatement sous le mot Layers,
nous avons le mot Mode. C'est un menu déroulant qui nous permet un grand nombre d'opérations
différentes sur une couche particulière. Faites-en l'expérience, c'est amusant. Le bout
on "Keep Trans" garde la transparence d'une couche durant sa manipulation. Comme nous l'avons vu la derni&eg
rave;re fois, Opacity est un curseur qui contrôle l'opacité de la couche; autrement dit, il
détermine le degré de transparence de l'dimage. Voir l'article précédent pour plus de détails. Au-dessous, on nous indique où sont affichées les couches. A l'extrême gauche, nous voyons des icônes en forme d'oeil, elles contrôlent la visibilité de la couche. Si un oeil est présent à cet endroit, la couche est visible, sinon elle est invisible. A droite, on peut trouver une icône quadridirectionnelle. A chaque couche, cette icône est absente par défaut, un clic dans le petit espace blanc du bas la fera apparaître. Elle contrôle la couche à être déplacée lors de l'opération de déplacement. A côté, on trouve une mini-vue de la couche elle-même. Plus à droite, on a le nom (titre) de la couche. Vous pouvez changer ce nom (titre) en double-cliquant dessus, une nouvelle fenêtre apparaîtra et vous permettra de le changer. Dans le dernier article, nous avions également discuté du menu de la boîte de dialogue Layers & Channels. Vous pouvez atteindre ce menu par un clic, bouton droit de la souris, sur ce titre. |
Maintenant que nous sommes familiers avec la boîte de dialogue Layers & Channels, jouons avec quelques couches.
Ouvrez une nouvelle image à fond blanc. Choisissez la couleur noire et écrivez un texte.
Ouvrez la boîte de dialogue Layers & Channels et cliquez avec le bouton droit pour obtenir le menu.
Du menu, choisissez Duplicate Layer. Vous obtiendrez tout simplement une autre couche de l'image qui contiendra exactement
la même chose. Voyons ce que ce menu peut faire. Un clic sur la couche supérieure dans la liste des couches
puis allez à la boîte image et utilisez les menus pour choisir
Image->Colors->Invert. Cela inversera toutes les couleurs à l'intérieur de cette couche.
Maintenant, nous avons deux couches qui sont exactement à l'opposé.
Dans les menus, choisissez Filters->Blue->Gaussian Blur(IIR) et utilisez la valeur 3 ou 4 pour le flou gaussien. |
Nous obtenons maintenant deux couches opposées (contraires, inverses) l'une de l'autre, l'une étant légèrement floue. Retournons à la boîte de dialogue Layers & Channels pour essayer quelques réglages de Mode. Chaque couche peut avoir son propre réglage de Mode et le réglage de Mode contrôle aussi comment la couche est mélangée avec les autres couches sous elle. Par défaut, le Mode est NORMAL: il ne fait que déposer la couche par dessus les autres qui sont au-dessous d'elle. Le Mode NORMAL permet aux couches inférieures de transparaître à travers la couche actuelle où les pixels sont transparents ( si l'opacité est inférieure à 100%) Ce que l'on peut faire, c'est cliquer sur la couche du haut de la liste et contrôler ainsi comment cette couche se mélangera à la couche inférieure.
|
Si vous expérimentez et choisissez différents Modes du menu, vous verrez que chaque Mode modifie la façon dont les couches sont mélangées. Nous n'expliquerons pas le fonctionnement de chaque Mode, ce serait trop long. Une bonne connaissance de la théorie des couleurs vous serait très utile. Voici quelques exemples:
Addition:
 |
Darken Only:
 |
Difference:
 |
Lighten Only:
 |
Multiply:
 |
Subtract:
 |
Certains de ces exemples peuvent se ressembler mais en y regardant bien, vous verrez qu'ils sont tous différents. Dans son article, Manuel parlait de l'opération "Soft Light" sur Photoshop. L'opération Lighten Only s'en rapproche beaucoup. Si vous utilisez le mode Lighten Only,vous aurez un résultat assez semblable au logo noir et blanc de Linux Focus dans l'article de Manuel.
|
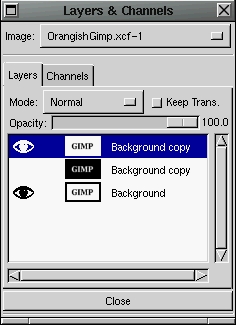
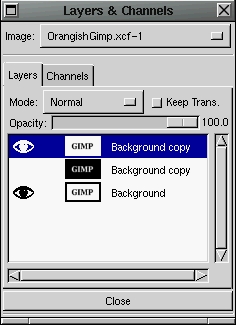
 Nous pouvons ajouter une coloration jaunâtre avec quelques étapes de plus. Allez à la boîte de dialogue Layers & Channels, activez la couche qui contient le texte en noir sur fond blanc. Cliquez, bouton droit, sur le titre pour faire apparaître le menu et choisissez Duplicate Layer, une copie de la couche sera produite. Activez cette copie et utilisez Raise Layer Option du menu pour déplacer la couche vers le sommet de la liste.
Nous pouvons ajouter une coloration jaunâtre avec quelques étapes de plus. Allez à la boîte de dialogue Layers & Channels, activez la couche qui contient le texte en noir sur fond blanc. Cliquez, bouton droit, sur le titre pour faire apparaître le menu et choisissez Duplicate Layer, une copie de la couche sera produite. Activez cette copie et utilisez Raise Layer Option du menu pour déplacer la couche vers le sommet de la liste.
|
Maintenant que nous avons une couche
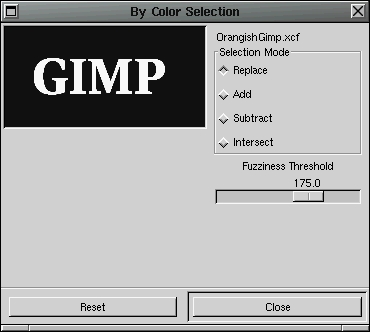
sur laquelle nous pouvons ajouter de la couleur, retournons à la boîte image et choisissons Select-> By Color pour obtenir la boîte de dialogue Select By Color. Cliquez sur Replace et déplacez le curseur Fuzziness Threshold à environ 175.0. Maintenant votre boîte devrait être complètement noire mais si vous cliquez à l'intérieur, les lettres apparaîtront. Cliquez sur l'une de ces lettres cela sélectionnera tous les pixels qui ont la même couleur que celui que vous avez sélectionné. Actuellement, vu que nous avons augmenté la "limite de flou" (Fuzziness Threshold), tous les pixels qui ont une couleur proche de la couleur choisie, seront sélectionnés. Nous pouvons maintenant sélectionner toutes les lettres.
|
 Après avoir sélectionné une région de la couche, nous pouvons aussi y ajouter de la couleur. Allez à la boîte à outils (toolbox), servez-vous de la palette pour choisir une couleur jaunâtre. Prenez la pot de peinture de la boîte à outils, allez à la boîte image et cliquez n'importe où à l'intérieur. La région sélectionnée devrait se colorer en jaune. Si ce n'est pas le cas, vous vous êtes trompé, vous n'avez pas sélectionné la bonne couche dans la boîte de dialogue Layers & Channels. Soyez sur que la couche au sommet de la liste est activée...
Après avoir sélectionné une région de la couche, nous pouvons aussi y ajouter de la couleur. Allez à la boîte à outils (toolbox), servez-vous de la palette pour choisir une couleur jaunâtre. Prenez la pot de peinture de la boîte à outils, allez à la boîte image et cliquez n'importe où à l'intérieur. La région sélectionnée devrait se colorer en jaune. Si ce n'est pas le cas, vous vous êtes trompé, vous n'avez pas sélectionné la bonne couche dans la boîte de dialogue Layers & Channels. Soyez sur que la couche au sommet de la liste est activée...
|
Après avoir obtenu la couche contenant le texte coloré en jaune,
 retournons à la boîte de dialogue Layers & Channels et choisissons MULTIPLY Mode pour la couche de texte en jaune. Si toutes les couches sont visibles, la boîte image montrera maintenant le texte en jaune au centre avec une bordure légèrement assombrie. Allons à la boîte de dialogue Layer & Channels, cliquez sur une couche pour obtenir le menu et choisissez Merge Visible Layers. Ceci combine toutes les couches en une seule et régle le mode de cette nouvelle couche à NORMAL. Si vous voulez vous débarrassez de la couche de fond blanche et la rendre transparente, servez-vous de la boîte de dialogue Select By Color pour sélectionner le texte encore une fois, inversez la sélection puis Edit->Clear pour désélectionner. Vous obtiendrez une texte sur fond transparent.
retournons à la boîte de dialogue Layers & Channels et choisissons MULTIPLY Mode pour la couche de texte en jaune. Si toutes les couches sont visibles, la boîte image montrera maintenant le texte en jaune au centre avec une bordure légèrement assombrie. Allons à la boîte de dialogue Layer & Channels, cliquez sur une couche pour obtenir le menu et choisissez Merge Visible Layers. Ceci combine toutes les couches en une seule et régle le mode de cette nouvelle couche à NORMAL. Si vous voulez vous débarrassez de la couche de fond blanche et la rendre transparente, servez-vous de la boîte de dialogue Select By Color pour sélectionner le texte encore une fois, inversez la sélection puis Edit->Clear pour désélectionner. Vous obtiendrez une texte sur fond transparent.
|
Pour un très bel effet, au lieu de se servir dans la couche supérieure d'une couleur à plat, utilisez une texture. Voici comment j'ai fait la mienne. J'avais utilisé trois couches dans ma démonstration précédente. Celle du bas contenait du texte noir sur fond blanc, celle du centre avait du texte blanc sur fond noir avec un léger effet de flou et celle du haut avait du texte jaune sur fond blanc. J'ai activé la couche supérieure et j'en ai fait une copie. J'ai placé la copie en tête de liste et j'ai choisi Filters->Render->Plasma dans le menu de la boîte image et utilisé une granualation 5 avec une turbulence de 2.
 Cela a produit une texure dans la copie du haut. J'ai d'abord activé la couche de texte jaune sur fond blanc, ensuite j'ai sélectionné la boîte image au complet et coloré la couche complètement en jaune avec le pot de peinture. J'ai choisi Filters->Map->BumpMap dans le menu de la boîte à image pour avoir la boîte de dialogue BumpMap. Après avoir choisi le rendu plasma pour Bumpmap, j'ai manipulé les autres réglages jusqu'à obtenir une belle couche texturée. Après ça, j'ai cliqué OK. Cette manipulation change la couleur à plat jaune en une texture jaune. Ensuite, je suis allé dans la boîte de dialogue Layers & Channels, cliqué, bouton droit, sur le titre de la couche plasma et choisi de l'effacer...je n'en avais plus besoin.
Cela a produit une texure dans la copie du haut. J'ai d'abord activé la couche de texte jaune sur fond blanc, ensuite j'ai sélectionné la boîte image au complet et coloré la couche complètement en jaune avec le pot de peinture. J'ai choisi Filters->Map->BumpMap dans le menu de la boîte à image pour avoir la boîte de dialogue BumpMap. Après avoir choisi le rendu plasma pour Bumpmap, j'ai manipulé les autres réglages jusqu'à obtenir une belle couche texturée. Après ça, j'ai cliqué OK. Cette manipulation change la couleur à plat jaune en une texture jaune. Ensuite, je suis allé dans la boîte de dialogue Layers & Channels, cliqué, bouton droit, sur le titre de la couche plasma et choisi de l'effacer...je n'en avais plus besoin.
 Après, j'ai cliqué, bouton droit, sur la couche jaune texturée et choisi Add Layer Mask. Dans les options Add Mask, j'ai laissé le réglage par défaut à blanc (Full Opacity). J'ai ensuite activé la couche avec le texte en blanc sur fond noir. J'ai choisi Edit->Copy dans le menu de la boîte à image, activé la texture jaune avec le masque et choisi Edit->Paste dans le menu de la boîte image. J'ai choisi Layer->Anchor dans le menu de la boîte image pour coller la couche sur la couche masquée. Je me suis assuré que la couche jaune texturée était activée et j'ai choisi Apply Layer Mask de la boîte de dialogue Layers & Channels pour appliquer la couche, celle-ci masquant tout sauf le texte texturé. Maintenant tout ce que nous avons à faire, c'est Merge Visible Layer dans la boîte de dialogue Layers & Channels. Ceci semble être beaucoup de travail mais ça devient facile avec la pratique!
Après, j'ai cliqué, bouton droit, sur la couche jaune texturée et choisi Add Layer Mask. Dans les options Add Mask, j'ai laissé le réglage par défaut à blanc (Full Opacity). J'ai ensuite activé la couche avec le texte en blanc sur fond noir. J'ai choisi Edit->Copy dans le menu de la boîte à image, activé la texture jaune avec le masque et choisi Edit->Paste dans le menu de la boîte image. J'ai choisi Layer->Anchor dans le menu de la boîte image pour coller la couche sur la couche masquée. Je me suis assuré que la couche jaune texturée était activée et j'ai choisi Apply Layer Mask de la boîte de dialogue Layers & Channels pour appliquer la couche, celle-ci masquant tout sauf le texte texturé. Maintenant tout ce que nous avons à faire, c'est Merge Visible Layer dans la boîte de dialogue Layers & Channels. Ceci semble être beaucoup de travail mais ça devient facile avec la pratique!
|
Nous pouvons nous servir de quelques outils GIMP afin de créer le même effet luminueux comme Manuel le fit, en utilisant semblable procédure. Nous utiliserons Select By Color avec un seuil élevé pour sélectionner tout le fond ( même à l'intérieur de lettres comme P et O), ensuite Select->Shrink pour éloigner la région sélectionnée de la limite du texte. J'utilise une valeur de contraction 2 afin de ne pas trop l'éloigner. Ensuite, on fait Select->Feather pour adoucir la sélection (valeur de plume 5). Choisissez une couleur rougeâtre dans la palette et le pot de peinture dans la boîte à outils, cliquez dans la boîte à image et les régions claires seront colorées en rouge. Nous rétrécissons encore la même région et l'adoucissons (feather) (mêmes valeurs que plus haut). Les valeurs changeront probablement selon la police et vos préférences. Ce serait une bonne chose de régler Undo à une valeur élevée ce qui vous permettrait de faire tout le travail, de juger du résultat final et si ça ne vous plait pas, de retourner à votre point de départ en faisant Undo. Vous trouverez les niveaux de réglage de Undo dans le menu File dans la boîte à outils en choisissant l'option Preferences et en cliquant sur l'onglet Interface dans la boîte de dialogue Preferences.
 A la toute fin, servez-vous de Edit->Clear pour éliminer l'excès de rouge du fond. Ceci vous donne un doux halo lumineux autour du texte...mais il y a une opération de plus. Malheureusement, comme vous pouvez le voir sur l'image, lorsque nous avons contracté la région sélectionnée, celle-ci s'est éloignée de la bordure de la boîte image. Nous avons donc du éliminer l'excès de rouge dans cette bordure. Heureusement, nous en avons suffisammment appris pour réussir cette opération avec succès!
A la toute fin, servez-vous de Edit->Clear pour éliminer l'excès de rouge du fond. Ceci vous donne un doux halo lumineux autour du texte...mais il y a une opération de plus. Malheureusement, comme vous pouvez le voir sur l'image, lorsque nous avons contracté la région sélectionnée, celle-ci s'est éloignée de la bordure de la boîte image. Nous avons donc du éliminer l'excès de rouge dans cette bordure. Heureusement, nous en avons suffisammment appris pour réussir cette opération avec succès!
|
|
Traduit par André Lorimier
|
![[LinuxFocus Image]](../../common/May1998/border-short.jpg)
 Bon, en haut, nous avons le menu Image. Avec GIMP, si nous avons plus d'une image ouverte, nous pouvons utiliser ce menu pour choisir l'image que la boîte Layers & Channels manipulera. Au-dessous, nous avons deux onglets: l'onglet Layers et l'onglet Channels. L'onglet Channels permet de voir et de manipuler différents canaux de couleur tandis que l'onglet Layers permet la manipulation des couches de notre image. Nous ne reparlerons plus de l'onglet Channels parce que nous ne nous nous en servirons pas (faites donc vos propres expériences !!!).
Bon, en haut, nous avons le menu Image. Avec GIMP, si nous avons plus d'une image ouverte, nous pouvons utiliser ce menu pour choisir l'image que la boîte Layers & Channels manipulera. Au-dessous, nous avons deux onglets: l'onglet Layers et l'onglet Channels. L'onglet Channels permet de voir et de manipuler différents canaux de couleur tandis que l'onglet Layers permet la manipulation des couches de notre image. Nous ne reparlerons plus de l'onglet Channels parce que nous ne nous nous en servirons pas (faites donc vos propres expériences !!!).





 Nous pouvons ajouter une coloration jaunâtre avec quelques étapes de plus. Allez à la boîte de dialogue Layers & Channels, activez la couche qui contient le texte en noir sur fond blanc. Cliquez, bouton droit, sur le titre pour faire apparaître le menu et choisissez Duplicate Layer, une copie de la couche sera produite. Activez cette copie et utilisez Raise Layer Option du menu pour déplacer la couche vers le sommet de la liste.
Nous pouvons ajouter une coloration jaunâtre avec quelques étapes de plus. Allez à la boîte de dialogue Layers & Channels, activez la couche qui contient le texte en noir sur fond blanc. Cliquez, bouton droit, sur le titre pour faire apparaître le menu et choisissez Duplicate Layer, une copie de la couche sera produite. Activez cette copie et utilisez Raise Layer Option du menu pour déplacer la couche vers le sommet de la liste.


 Après avoir sélectionné une région de la couche, nous pouvons aussi y ajouter de la couleur. Allez à la boîte à outils (toolbox), servez-vous de la palette pour choisir une couleur jaunâtre. Prenez la pot de peinture de la boîte à outils, allez à la boîte image et cliquez n'importe où à l'intérieur. La région sélectionnée devrait se colorer en jaune. Si ce n'est pas le cas, vous vous êtes trompé, vous n'avez pas sélectionné la bonne couche dans la boîte de dialogue Layers & Channels. Soyez sur que la couche au sommet de la liste est activée...
Après avoir sélectionné une région de la couche, nous pouvons aussi y ajouter de la couleur. Allez à la boîte à outils (toolbox), servez-vous de la palette pour choisir une couleur jaunâtre. Prenez la pot de peinture de la boîte à outils, allez à la boîte image et cliquez n'importe où à l'intérieur. La région sélectionnée devrait se colorer en jaune. Si ce n'est pas le cas, vous vous êtes trompé, vous n'avez pas sélectionné la bonne couche dans la boîte de dialogue Layers & Channels. Soyez sur que la couche au sommet de la liste est activée...
 retournons à la boîte de dialogue Layers & Channels et choisissons MULTIPLY Mode pour la couche de texte en jaune. Si toutes les couches sont visibles, la boîte image montrera maintenant le texte en jaune au centre avec une bordure légèrement assombrie. Allons à la boîte de dialogue Layer & Channels, cliquez sur une couche pour obtenir le menu et choisissez Merge Visible Layers. Ceci combine toutes les couches en une seule et régle le mode de cette nouvelle couche à NORMAL. Si vous voulez vous débarrassez de la couche de fond blanche et la rendre transparente, servez-vous de la boîte de dialogue Select By Color pour sélectionner le texte encore une fois, inversez la sélection puis Edit->Clear pour désélectionner. Vous obtiendrez une texte sur fond transparent.
retournons à la boîte de dialogue Layers & Channels et choisissons MULTIPLY Mode pour la couche de texte en jaune. Si toutes les couches sont visibles, la boîte image montrera maintenant le texte en jaune au centre avec une bordure légèrement assombrie. Allons à la boîte de dialogue Layer & Channels, cliquez sur une couche pour obtenir le menu et choisissez Merge Visible Layers. Ceci combine toutes les couches en une seule et régle le mode de cette nouvelle couche à NORMAL. Si vous voulez vous débarrassez de la couche de fond blanche et la rendre transparente, servez-vous de la boîte de dialogue Select By Color pour sélectionner le texte encore une fois, inversez la sélection puis Edit->Clear pour désélectionner. Vous obtiendrez une texte sur fond transparent.
 Cela a produit une texure dans la copie du haut. J'ai d'abord activé la couche de texte jaune sur fond blanc, ensuite j'ai sélectionné la boîte image au complet et coloré la couche complètement en jaune avec le pot de peinture. J'ai choisi Filters->Map->BumpMap dans le menu de la boîte à image pour avoir la boîte de dialogue BumpMap. Après avoir choisi le rendu plasma pour Bumpmap, j'ai manipulé les autres réglages jusqu'à obtenir une belle couche texturée. Après ça, j'ai cliqué OK. Cette manipulation change la couleur à plat jaune en une texture jaune. Ensuite, je suis allé dans la boîte de dialogue Layers & Channels, cliqué, bouton droit, sur le titre de la couche plasma et choisi de l'effacer...je n'en avais plus besoin.
Cela a produit une texure dans la copie du haut. J'ai d'abord activé la couche de texte jaune sur fond blanc, ensuite j'ai sélectionné la boîte image au complet et coloré la couche complètement en jaune avec le pot de peinture. J'ai choisi Filters->Map->BumpMap dans le menu de la boîte à image pour avoir la boîte de dialogue BumpMap. Après avoir choisi le rendu plasma pour Bumpmap, j'ai manipulé les autres réglages jusqu'à obtenir une belle couche texturée. Après ça, j'ai cliqué OK. Cette manipulation change la couleur à plat jaune en une texture jaune. Ensuite, je suis allé dans la boîte de dialogue Layers & Channels, cliqué, bouton droit, sur le titre de la couche plasma et choisi de l'effacer...je n'en avais plus besoin.
 Après, j'ai cliqué, bouton droit, sur la couche jaune texturée et choisi Add Layer Mask. Dans les options Add Mask, j'ai laissé le réglage par défaut à blanc (Full Opacity). J'ai ensuite activé la couche avec le texte en blanc sur fond noir. J'ai choisi Edit->Copy dans le menu de la boîte à image, activé la texture jaune avec le masque et choisi Edit->Paste dans le menu de la boîte image. J'ai choisi Layer->Anchor dans le menu de la boîte image pour coller la couche sur la couche masquée. Je me suis assuré que la couche jaune texturée était activée et j'ai choisi Apply Layer Mask de la boîte de dialogue Layers & Channels pour appliquer la couche, celle-ci masquant tout sauf le texte texturé. Maintenant tout ce que nous avons à faire, c'est Merge Visible Layer dans la boîte de dialogue Layers & Channels. Ceci semble être beaucoup de travail mais ça devient facile avec la pratique!
Après, j'ai cliqué, bouton droit, sur la couche jaune texturée et choisi Add Layer Mask. Dans les options Add Mask, j'ai laissé le réglage par défaut à blanc (Full Opacity). J'ai ensuite activé la couche avec le texte en blanc sur fond noir. J'ai choisi Edit->Copy dans le menu de la boîte à image, activé la texture jaune avec le masque et choisi Edit->Paste dans le menu de la boîte image. J'ai choisi Layer->Anchor dans le menu de la boîte image pour coller la couche sur la couche masquée. Je me suis assuré que la couche jaune texturée était activée et j'ai choisi Apply Layer Mask de la boîte de dialogue Layers & Channels pour appliquer la couche, celle-ci masquant tout sauf le texte texturé. Maintenant tout ce que nous avons à faire, c'est Merge Visible Layer dans la boîte de dialogue Layers & Channels. Ceci semble être beaucoup de travail mais ça devient facile avec la pratique!
 A la toute fin, servez-vous de Edit->Clear pour éliminer l'excès de rouge du fond. Ceci vous donne un doux halo lumineux autour du texte...mais il y a une opération de plus. Malheureusement, comme vous pouvez le voir sur l'image, lorsque nous avons contracté la région sélectionnée, celle-ci s'est éloignée de la bordure de la boîte image. Nous avons donc du éliminer l'excès de rouge dans cette bordure. Heureusement, nous en avons suffisammment appris pour réussir cette opération avec succès!
A la toute fin, servez-vous de Edit->Clear pour éliminer l'excès de rouge du fond. Ceci vous donne un doux halo lumineux autour du texte...mais il y a une opération de plus. Malheureusement, comme vous pouvez le voir sur l'image, lorsque nous avons contracté la région sélectionnée, celle-ci s'est éloignée de la bordure de la boîte image. Nous avons donc du éliminer l'excès de rouge dans cette bordure. Heureusement, nous en avons suffisammment appris pour réussir cette opération avec succès!