![[LinuxFocus Image]](../../common/March1998/border-short.jpg)
| Nouvelles Archives |
Utiliser Gimppar Phillip Ross |
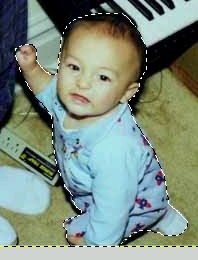
Le GNU Image Manipulation Program (c'est à dire GIMP) est resté en développement pendant pas mal de temps et les premières versions laissaient vraiment à désirer. Depuis GIMP a parcouru du chemin et il est à présent très puissant, surclassant de très loin ses premières versions. J'encourage fortement ceux qui ont été déçus par la faiblesse des anciennes versions à essayer les derniers nés de la série 0.99.xx. J'espère démontrer que GIMP est un outil très viable pour faire des images de qualité professionnelle. Cet article est en fait le premier de toute une série qui vous montrera comment on peut utiliser GIMP pour réaliser des effets semblables à ceux d'Adobe Photoshop. Juan Manuel Sepulveda vous exposera quelque jolis effets qu'un artiste peut réaliser sous Photoshop et moi je vous montrerai comment effectuer la même chose sous GIMP. Dans son premier article, il réalise une scène mignonne, avec pour sujet son neveu Daniel. Nous allons surement nous concentrer dans un premier temps sur la construction de cette scène avec Photoshop et Gimp. L'article ci-dessous explique plus particulièrement comment isoler Daniel de l'arrière-plan de cette image en utilisant GIMP. |
|
Le Découpage |
|
| Gimp offre probablement beaucoup de moyens différents pour découper des morceaux spécifiques d'une image. La manière dont Juan a procédé peut être mimée avec GIMP en utilisant des outils similaires. Je vais donc montrer, dans un premier temps, comment on peut utiliser les outils de GIMP de la même manière que dans Photoshop. | |
| Attention:Vous devez beaucoup exercer votre main et votre souris pour effectuer tout ceci de manière satisfaisante. "C'est en forgeant qu'on devient forgeron!" | |
| Premièrement, regardez les carrés dans la barre d'outils de Gimp. Il y'a un outil de sélection libre dans le coin en haut à droite. Nous allons d'abord utiliser celui-ci. Cliquez sur cet outil pour l'activer et nous sommes prêt à commencer le découpage. |  |
 Nous allons avoir
besoin de l'image de Daniel bien entendu, donc chargez-la. Vous aurez surement
besoin de la zoomer un peu afin de pouvoir la découper de façon
plus précise. Ceci est obtenu en déplaçant la souris
sur la fenêtre de l'image afin de lui donner le focus, puis en appuyant
sur les touches plus et moins de votre clavier. Même si le signe
"+" est obtenu en général en faisant shift-touche "+/=",
vous pouvez simplement presser la touche "+/=" sans faire shift : GIMP
comprendra alors que vous voulez faire un zoom. Donc choisissez le niveau
de zoom le plus confortable possible à l'aide de plus et moins et
ajustez la fenêtre de façon à voir la totalité
de l'image de Daniel. Si vous avez le focus sur la fenêtre, cliquez
sur le bouton droit pour obtenir un petit menu de GIMP. A l'intérieur,
il y'a une option "View". En cliquant sur View, vous aurez droit à
un sous-menu qui vous donnera accès à des opérations
telles que "Zoom-In" et "Zoom-Out", il y'a également une option
"Zoom" qui vous permet de choisir le ratio exact du zoom. J'ai choisi le
ratio 1:2 pour faire ma sélection. Nous allons avoir
besoin de l'image de Daniel bien entendu, donc chargez-la. Vous aurez surement
besoin de la zoomer un peu afin de pouvoir la découper de façon
plus précise. Ceci est obtenu en déplaçant la souris
sur la fenêtre de l'image afin de lui donner le focus, puis en appuyant
sur les touches plus et moins de votre clavier. Même si le signe
"+" est obtenu en général en faisant shift-touche "+/=",
vous pouvez simplement presser la touche "+/=" sans faire shift : GIMP
comprendra alors que vous voulez faire un zoom. Donc choisissez le niveau
de zoom le plus confortable possible à l'aide de plus et moins et
ajustez la fenêtre de façon à voir la totalité
de l'image de Daniel. Si vous avez le focus sur la fenêtre, cliquez
sur le bouton droit pour obtenir un petit menu de GIMP. A l'intérieur,
il y'a une option "View". En cliquant sur View, vous aurez droit à
un sous-menu qui vous donnera accès à des opérations
telles que "Zoom-In" et "Zoom-Out", il y'a également une option
"Zoom" qui vous permet de choisir le ratio exact du zoom. J'ai choisi le
ratio 1:2 pour faire ma sélection. |
|
 Maintenant
que nous avons notre grossissement préféré et que
Daniel est entièrement visible, nous pouvons commencer notre sélection.
C'est ici qu'il vous faudra avoir une bonne précision dans vos gestes.
Assurez-vous que vous êtes toujours en mode de sélection libre,
laissez enfoncé le bouton gauche de la souris et suivez les contours
de Daniel avec votre curseur. Partout où vous bougerez votre curseur,
la bordure de votre sélection se créera. Aussitôt que
vous relacherez le bouton, la sélection de la région se complètera.
Une ligne de sélection se dessinera de l'endroit où vous
avez arrêté jusqu'au début de votre sélection.
Donc allez-y, faites votre sélection autour de l'image de Daniel
en passant sur les contours de sa jolie tête et de son mignon petit
pyjama, puis finissez par l'endroit par où vous avez commencé.
Relâchez, l'image entière devrait être entourée
d'une ligne pointillée en mouvement qui montre les bords de la sélection. Maintenant
que nous avons notre grossissement préféré et que
Daniel est entièrement visible, nous pouvons commencer notre sélection.
C'est ici qu'il vous faudra avoir une bonne précision dans vos gestes.
Assurez-vous que vous êtes toujours en mode de sélection libre,
laissez enfoncé le bouton gauche de la souris et suivez les contours
de Daniel avec votre curseur. Partout où vous bougerez votre curseur,
la bordure de votre sélection se créera. Aussitôt que
vous relacherez le bouton, la sélection de la région se complètera.
Une ligne de sélection se dessinera de l'endroit où vous
avez arrêté jusqu'au début de votre sélection.
Donc allez-y, faites votre sélection autour de l'image de Daniel
en passant sur les contours de sa jolie tête et de son mignon petit
pyjama, puis finissez par l'endroit par où vous avez commencé.
Relâchez, l'image entière devrait être entourée
d'une ligne pointillée en mouvement qui montre les bords de la sélection. |
|
 A partir de
maintenant, la région sélectionnée contient tout ce
qui est à l'INTERIEUR de la ligne pointillée en mouvement.
Nous voulons supprimer tout SAUF l'intérieur de cette région,
donc nous devons "inverser" la sélection de façon à
placer tout ce que nous voulons supprimer dans la sélection. C'est
très simple. Assurez-vous que votre souris est au-dessus de la région
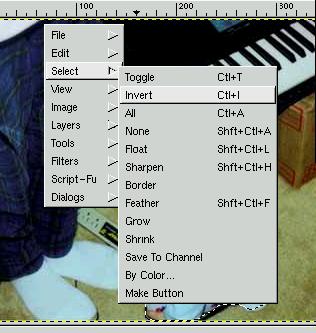
de l'image et cliquez sur le bouton droit. Choisissez le sous-menu "select",
puis l'option "Invert". Notez qu'il existe un raccourci clavier pour cette
action : Control-I permet d'inverser une sélection. Plutôt
que de passer par le menu, vous pouvez utiliser le raccourci, donc utilisez
l'un ou l'autre pour faire ceci. Après avoir choisi "Invert", vous
verrez que la ligne en pointillés est toujours autour de Daniel
mais aussi autour du cadre de l'image. Si vous ne la voyez pas, il est
possible que vous ayez choisi un grossissement qui vous empêche de
voir le cadre de l'image, dans ce cas, utilisez la barre de défilement
pour vous déplacer dans l'image. Une fois que vous avez obtenu cette
ligne en pointillée, vous savez que tout ce qu'elle entoure est
sélectionné. Avec un peu de chance, votre sélection
correspond à présent à toute l'image sauf Daniel. A partir de
maintenant, la région sélectionnée contient tout ce
qui est à l'INTERIEUR de la ligne pointillée en mouvement.
Nous voulons supprimer tout SAUF l'intérieur de cette région,
donc nous devons "inverser" la sélection de façon à
placer tout ce que nous voulons supprimer dans la sélection. C'est
très simple. Assurez-vous que votre souris est au-dessus de la région
de l'image et cliquez sur le bouton droit. Choisissez le sous-menu "select",
puis l'option "Invert". Notez qu'il existe un raccourci clavier pour cette
action : Control-I permet d'inverser une sélection. Plutôt
que de passer par le menu, vous pouvez utiliser le raccourci, donc utilisez
l'un ou l'autre pour faire ceci. Après avoir choisi "Invert", vous
verrez que la ligne en pointillés est toujours autour de Daniel
mais aussi autour du cadre de l'image. Si vous ne la voyez pas, il est
possible que vous ayez choisi un grossissement qui vous empêche de
voir le cadre de l'image, dans ce cas, utilisez la barre de défilement
pour vous déplacer dans l'image. Une fois que vous avez obtenu cette
ligne en pointillée, vous savez que tout ce qu'elle entoure est
sélectionné. Avec un peu de chance, votre sélection
correspond à présent à toute l'image sauf Daniel. |
|
 Après
avoir obtenu la sélection correcte, qui contient tout SAUF l'image
de Daniel, nous désirons la supprimer. Avant de faire ceci cependant,
nous devrions "adoucir" la sélection afin que les bords de l'image
découpée ne soit pas trop morcelés et pixellisés.
En adoucissant la sélection, nous la rendrons plus lisse. Cliquez
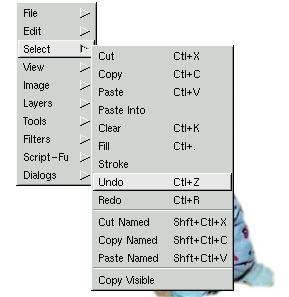
sur le bouton droit pour obtenir notre menu, choisissez le sous-menu "Select"
puis "Feather". Le raccourci-clavier pour cette opération est Shift-Control-F.
Après avoir fait cela, la boîte de dialogue "Feather Selection"
apparaît et vous permet de choisir le degré de lissage de
la sélection. Vous pouvez expérimenter plusieurs valeurs
pour voir laquelle produit le meilleur effet. J'ai utilisé personnellement
la valeur 5. Après
avoir obtenu la sélection correcte, qui contient tout SAUF l'image
de Daniel, nous désirons la supprimer. Avant de faire ceci cependant,
nous devrions "adoucir" la sélection afin que les bords de l'image
découpée ne soit pas trop morcelés et pixellisés.
En adoucissant la sélection, nous la rendrons plus lisse. Cliquez
sur le bouton droit pour obtenir notre menu, choisissez le sous-menu "Select"
puis "Feather". Le raccourci-clavier pour cette opération est Shift-Control-F.
Après avoir fait cela, la boîte de dialogue "Feather Selection"
apparaît et vous permet de choisir le degré de lissage de
la sélection. Vous pouvez expérimenter plusieurs valeurs
pour voir laquelle produit le meilleur effet. J'ai utilisé personnellement
la valeur 5. |
|

Vous ne pourrez pas voir le résultat tant que nous n'effaçons pas la sélection. Si vous n'aimez pas ce que vous obtenez, vous pouvez toujours utiliser l'option "Undo" deux fois de suite pour annuler l'effacement de la sélection ainsi que le choix de lissage de la sélection. De là, vous pourrez relancer l'option "Feather" et essayer une valeur différente de lissage. Pour procéder à l'effacement de la sélection, cliquez sur le bouton droit pour le menu, choisissez le sous-menu "Edit", puis "Clear". Le raccourci pour cette opération est Control-K. Si vous n'aimez pas le résultat et que vous désirez revenir en arrière pour jouer avec le paramètre de finesse allez dans le menu, choisissez l'option "Edit" puis "Undo". Le raccourci-clavier est Control-Z. Après l'effacement, vous devriez avoir une image contenant un découpage lisse de Daniel. Comme je l'ai dit précédemment, vous devez pratiquer beaucoup pour avoir un bon coup de main et obtenir un travail parfait. |
|
Le Masquage |
|
| Pour ceux qui aiment les choses plus soignées (j'en fais partie), il y'a une autre méthode que je préfère pour détacher l'arrière-plan des images. Je vais vous l'expliquer maintenant. Cette méthode implique la boîte de dialogue Layers/Channels. | |
 Premièrement,
nous allons charger l'image de Daniel. Cette image particulière
que je possède est au format JPG, et Gimp charge les images JPG
au format RGB truecolor. Dans le titre de la fenêtre, le format de
l'image est spécifié entre parenthèses. Si elle était
chargée sous un autre format, tel que GIF, Gimp la chargerait sans
doute comme une image avec des couleurs indexées et vous auriez
à la convertir en RGB pour parvenir à vos fins. Pour convertir
des couleurs indexées en RGB, cliquez sur le bouton droit sur la
fenêtre de l'image et choisissez le sous-menu "Image". Dans celui-ci,
il y'a les options RGB, Niveaux de gris et couleurs indexées. Vous
n'avez plus qu'à choisir le format auquel vous voulez convertir...
Pour notre démonstration nous voulons du RGB. Après avoir
cliqué sur l'option, notre image est converti en RGB. Comme ce format
est capable d'afficher plus de couleurs, convertir de RGB aux couleurs
indexées et l'inverse peut réduire la qualité de l'image.
Donc si vous commencez en format RGB, essayez de rester dans ce format
si possible. Premièrement,
nous allons charger l'image de Daniel. Cette image particulière
que je possède est au format JPG, et Gimp charge les images JPG
au format RGB truecolor. Dans le titre de la fenêtre, le format de
l'image est spécifié entre parenthèses. Si elle était
chargée sous un autre format, tel que GIF, Gimp la chargerait sans
doute comme une image avec des couleurs indexées et vous auriez
à la convertir en RGB pour parvenir à vos fins. Pour convertir
des couleurs indexées en RGB, cliquez sur le bouton droit sur la
fenêtre de l'image et choisissez le sous-menu "Image". Dans celui-ci,
il y'a les options RGB, Niveaux de gris et couleurs indexées. Vous
n'avez plus qu'à choisir le format auquel vous voulez convertir...
Pour notre démonstration nous voulons du RGB. Après avoir
cliqué sur l'option, notre image est converti en RGB. Comme ce format
est capable d'afficher plus de couleurs, convertir de RGB aux couleurs
indexées et l'inverse peut réduire la qualité de l'image.
Donc si vous commencez en format RGB, essayez de rester dans ce format
si possible. |
|
 Une fois que
nous savons que l'image est en format RGB, nous sommes fin prêt pour
le découpage. Cliquez avec le bouton droit sur la fenêtre
de l'image et choisissez le sous-menu "Dialog". Dans ce sous-menu choisissez
l'option "Layers and Channels" (le raccourci clavier pour ceci est Control-L).
La boîte de dialogue Layers/Channels apparaît et nous sommes
prêt à apprendre son utilisation. Cette boite de dialogue
nous permet d'éditer les canaux et les couches de l'image. Pour
le moment nous allons nous concentrer sur les couches. Une fois que
nous savons que l'image est en format RGB, nous sommes fin prêt pour
le découpage. Cliquez avec le bouton droit sur la fenêtre
de l'image et choisissez le sous-menu "Dialog". Dans ce sous-menu choisissez
l'option "Layers and Channels" (le raccourci clavier pour ceci est Control-L).
La boîte de dialogue Layers/Channels apparaît et nous sommes
prêt à apprendre son utilisation. Cette boite de dialogue
nous permet d'éditer les canaux et les couches de l'image. Pour
le moment nous allons nous concentrer sur les couches. |
|
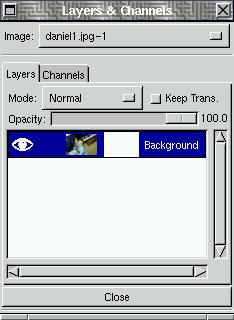
 Une image peut
avoir plusieurs couches dans Gimp et chaque couche peut être éditée
indépendamment d'une autre. A présent, vous devriez voir
seulement une couche qui devrait avoir une toute petite version de l'image
de Daniel. Il devrait y avoir également une icône en forme
d'oeil sur la gauche et le titre de la couche sur la droite. Le titre de
la couche sera "Background". L'icône en forme d'oeil est là
pour nous montrer que la couche est présentement visible dans la
fenêtre de l'image. Si nous avions des couches multiples, nous pourrions
rendre visibles ou invisibles certaines couches en activant ou désactivant
l'icône en forme d'oeil. Pour faire cela il faut cliquer sur l'icône
(ou à l'endroit où elle devrait se trouver si elle n'est
plus là) mais pour l'instant, comme nous travaillons sur une seule
couche, cela ne marchera pas pour nous. Nous nous contenterons de travailler
sur une seule couche mais nous allons avoir besoin d'effectuer des opérations
sur celle-ci qui requièrent cette boite de dialogue. Une image peut
avoir plusieurs couches dans Gimp et chaque couche peut être éditée
indépendamment d'une autre. A présent, vous devriez voir
seulement une couche qui devrait avoir une toute petite version de l'image
de Daniel. Il devrait y avoir également une icône en forme
d'oeil sur la gauche et le titre de la couche sur la droite. Le titre de
la couche sera "Background". L'icône en forme d'oeil est là
pour nous montrer que la couche est présentement visible dans la
fenêtre de l'image. Si nous avions des couches multiples, nous pourrions
rendre visibles ou invisibles certaines couches en activant ou désactivant
l'icône en forme d'oeil. Pour faire cela il faut cliquer sur l'icône
(ou à l'endroit où elle devrait se trouver si elle n'est
plus là) mais pour l'instant, comme nous travaillons sur une seule
couche, cela ne marchera pas pour nous. Nous nous contenterons de travailler
sur une seule couche mais nous allons avoir besoin d'effectuer des opérations
sur celle-ci qui requièrent cette boite de dialogue. |
|
 A présent,
l'image de Daniel devrait être au format RGB. RGB, bien sûr,
est le sigle Anglais qui veut dire Red-Green-Blue (rouge-vert-bleu). Chaque
pixel de l'image a des paramètres séparés pour le
rouge, le vert et le bleu et ces valeurs combinées contrôlent
sa couleur. Si vous ne saviez pas cela, je vous conseille d'essayer de
trouver un tutoriel sur la théorie des couleurs. Ce que nous avons
besoin de faire, c'est de passer l'image dans un format où il existe
un paramètre en plus du rouge, du vert et du bleu. Cette valeur
supplémentaire est appelée "alpha". Le paramètre alpha,
ou plus communément le canal alpha (alpha channel), est utilisé
pour plein de choses, mais dans notre cas, nous l'utiliserons comme une
"valeur d'opacité". A présent,
l'image de Daniel devrait être au format RGB. RGB, bien sûr,
est le sigle Anglais qui veut dire Red-Green-Blue (rouge-vert-bleu). Chaque
pixel de l'image a des paramètres séparés pour le
rouge, le vert et le bleu et ces valeurs combinées contrôlent
sa couleur. Si vous ne saviez pas cela, je vous conseille d'essayer de
trouver un tutoriel sur la théorie des couleurs. Ce que nous avons
besoin de faire, c'est de passer l'image dans un format où il existe
un paramètre en plus du rouge, du vert et du bleu. Cette valeur
supplémentaire est appelée "alpha". Le paramètre alpha,
ou plus communément le canal alpha (alpha channel), est utilisé
pour plein de choses, mais dans notre cas, nous l'utiliserons comme une
"valeur d'opacité".
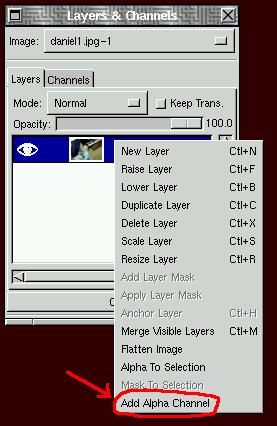
Plus un pixel est opaque, moins il est translucide. Si un pixel a une opacité de zéro, il est totalement transparent et vous ne pouvez plus le voir. Dans la boite de dialogue Layers/Channels vous trouverez une barre de réglage d'opacité qui contrôle ce paramètre pour une couche toute entière. Si vous déplacez le réglage vers la gauche, l'opacité diminue et vous pouvez voir à travers l'image. Cette valeur d'opacité contrôle donc le degré de transparence de l'image. Ce que vous pouvez faire, c'est créer plusieurs couches dans une image et en rendre une semi-transparente. Dans ce cas vous serez capable de distinguer à travers elle la couche suivante. Ceci peut être utilisé pour réaliser de très beaux effets, mais nous n'allons pas faire cela pour l'instant. D'autre part, GIMP montre qu'une partie de l'image est transparente en affichant un motif grisé et carrelé. Vous verrez ce que je veux dire lorsque vous commencerez à travailler sur la transparence. Au lieu d'utiliser la barre de réglage d'opacité pour rendre la couche transparente, nous allons uniquement rendre transparente une partie de l'image, plus précisément tout sauf l'image de Daniel elle-même. Pour ceci, nous devons attribuer à l'image un canal alpha. Positionnez votre souris au-dessus du titre de la couche et cliquez sur le bouton droit. Cela fera apparaître un menu avec quelques options. Celle que nous voulons utiliser est "Add Alpha Channel" (ajouter un canal alpha). Après l'avoir sélectionnée, vous devriez voir que la barre de titre de la fenêtre de l'image affiche maintenant : (RGB-alpha). |
|
 A présent,
nous pouvons ajouter un "masque de couche" pour nous aider dans notre découpage.
Celui-ci va nous permettre de masquer efficacement toute la partie de l'image
que nous désirons supprimer. Nous voulons masquer tout sauf l'image
de Daniel. Ajoutons ce masque en cliquant sur le bouton droit au niveau
du titre de la couche et choisissons l'option "Add Layer Mask" (ajouter
un masque de couche). Après ceci, nous obtenons une boîte
de dialogue "Add Mask Options". Elle va nous permettre de choisir la valeur
initiale du masque de couche. Vous ne savez peut-être pas encore
trop quoi choisir et quels effets correspondent aux choix proposés
donc optez simplement pour "white (full opacity)" (blanc -opacité
totale-) pour le moment. A présent,
nous pouvons ajouter un "masque de couche" pour nous aider dans notre découpage.
Celui-ci va nous permettre de masquer efficacement toute la partie de l'image
que nous désirons supprimer. Nous voulons masquer tout sauf l'image
de Daniel. Ajoutons ce masque en cliquant sur le bouton droit au niveau
du titre de la couche et choisissons l'option "Add Layer Mask" (ajouter
un masque de couche). Après ceci, nous obtenons une boîte
de dialogue "Add Mask Options". Elle va nous permettre de choisir la valeur
initiale du masque de couche. Vous ne savez peut-être pas encore
trop quoi choisir et quels effets correspondent aux choix proposés
donc optez simplement pour "white (full opacity)" (blanc -opacité
totale-) pour le moment. |
|
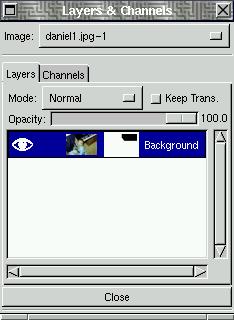
 Après avoir
choisi la valeur initiale cliquez sur OK, vous devriez voir s'afficher
une nouvelle image blanche entre l'image de Daniel et le titre de la couche
dans la boîte de dialogue Layers/Channel. C'est le masque que nous
venons juste de créer. Cliquez sur l'image blanche du masque de
couche pour l'activer. Si rien ne se passe, essayez de cliquer sur l'image
de la couche juste à côté et vous devriez voir une
bordure blanche quitter le masque d'image pour aller sur la couche. Ceci
montre que la couche de l'image est maintenant active et que vous devriez
cliquer à nouveau sur le masque d'image pour l'activer à
son tour. Après avoir
choisi la valeur initiale cliquez sur OK, vous devriez voir s'afficher
une nouvelle image blanche entre l'image de Daniel et le titre de la couche
dans la boîte de dialogue Layers/Channel. C'est le masque que nous
venons juste de créer. Cliquez sur l'image blanche du masque de
couche pour l'activer. Si rien ne se passe, essayez de cliquer sur l'image
de la couche juste à côté et vous devriez voir une
bordure blanche quitter le masque d'image pour aller sur la couche. Ceci
montre que la couche de l'image est maintenant active et que vous devriez
cliquer à nouveau sur le masque d'image pour l'activer à
son tour. |
|
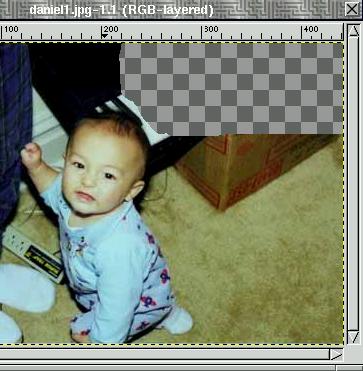
| Après avoir activé le masque, vous pouvez dessiner sur lui pour masquer la couche de l'image. Partout où vous dessinez sur le masque avec du NOIR, l'image de la couche devient transparente. Si vous le faites avec du BLANC, l'image est rendue opaque. En utilisant plusieurs teintes de gris, vous pouvez rendre l'image semi-transparente. Plus la teinte de gris est foncée, plus le degré de transparence est élevé. Vous pouvez également dessiner sur le masque de couche avec des couleurs pour bloquer des canaux de couleur spécifiques, mais nous n'avons pas besoin de cela pour l'instant. Pour le moment, nous allons travailler en noir et blanc pour masquer l'image. Si vous regardez plus bas, vous verrez que je suis en train de noircir le masque de couche dans la boite de dialogue Layers/Channels et que cela rend l'image transparente. | |
  |
|
 A partir d'ici,
vous pouvez utiliser toutes les brosses que vous voulez pour noircir l'image
autour de Daniel, cela rendra l'image transparente sur le masque de couche.
J'ai utilisé la brosse "Circle Fuzzy" (07) 7x7 (Cercle Flou) pour
dessiner aux abords de Daniel puis d'autres plus grosses pour nettoyer
le reste. Je préfère de loin cette méthode car si
l'on masque quelque chose par accident (la main n'est pas très précise),
on peut toujours dessiner par dessus en blanc pour que l'image réapparaisse.
Mon masque final est présenté sur la droite. A partir d'ici,
vous pouvez utiliser toutes les brosses que vous voulez pour noircir l'image
autour de Daniel, cela rendra l'image transparente sur le masque de couche.
J'ai utilisé la brosse "Circle Fuzzy" (07) 7x7 (Cercle Flou) pour
dessiner aux abords de Daniel puis d'autres plus grosses pour nettoyer
le reste. Je préfère de loin cette méthode car si
l'on masque quelque chose par accident (la main n'est pas très précise),
on peut toujours dessiner par dessus en blanc pour que l'image réapparaisse.
Mon masque final est présenté sur la droite. |
|
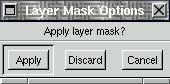
 Nous avons
notre masque à présent, mais il faut encore l'appliquer pour
obtenir le masquage de l'image. Ceci est réalisé facilement
avec l'option "Apply Layer Mask" (appliquer le masque de couche) dans le
menu de la boîte de dialogue Layers/Channels. Lorsque nous choisissons
cette option, une autre boîte de dialogue apparaît. Nous pouvons
choisir d'appliquer le masque ou de l'effacer (discard) si nous n'en voulons
plus. Comme nous voulons l'utiliser, choisissons "Apply" et la partie de
l'image masquée sera rendue transparente. Maintenant, nous pouvons
créer des couches supplémentaires en-dessous et elles seront
visibles dans les parties transparentes de l'image. Nous pouvons utiliser
notre propre arrière-plan et du texte dans les couches du dessous,
mais laissons tout ceci pour le prochain article. Nous avons
notre masque à présent, mais il faut encore l'appliquer pour
obtenir le masquage de l'image. Ceci est réalisé facilement
avec l'option "Apply Layer Mask" (appliquer le masque de couche) dans le
menu de la boîte de dialogue Layers/Channels. Lorsque nous choisissons
cette option, une autre boîte de dialogue apparaît. Nous pouvons
choisir d'appliquer le masque ou de l'effacer (discard) si nous n'en voulons
plus. Comme nous voulons l'utiliser, choisissons "Apply" et la partie de
l'image masquée sera rendue transparente. Maintenant, nous pouvons
créer des couches supplémentaires en-dessous et elles seront
visibles dans les parties transparentes de l'image. Nous pouvons utiliser
notre propre arrière-plan et du texte dans les couches du dessous,
mais laissons tout ceci pour le prochain article. |
|
Traduit par Fabien Gaurand
- Lisez d'autres articles de cette série.
- Consultez le manuel de l'utilisateur de Gimp.
- Autres articles du même auteur: Le matériel: OpenGL & GLUT avec Voodoo 3Dfx à l'esprit, les cartes graphiques 3Dfx.
Ce site web est maintenu par Miguel A Sepulveda.