![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
von Yves Ceccone (homepage)
Über den Autor:
Von Beruf Fotograf, wurde er zur Computergraphik bekehrt und hat seitdem die
Maus nicht mehr losgelassen.
Übersetzt ins Deutsche von:
Katja Socher <katja(at)bearix.oche.de>
Inhalt:
|
Sketch, vektorielles Zeichnen unter Linux
![[Illustration]](../../common/images/illustration99.gif)
Zusammenfassung:
Sketch ist ein vektorielles Zeichenprogramm, d.h. es stellt eine Figur,
z.B. einen Kreis durch eine mathematische Formel dar, während ein Programm wie
The Gimp, ein Bitmap-Editor, Punkte
(Pixel) benutzt.
Die Vorteile der vektoriellen Darstellung über ein Bitmap sind, daß die Dateien
kleiner sind und die Zeichnung bedeutend vergrößert werden kann, ohne
Unterschiede in der Wiedergabe (Pixellisation), wie sie bei Bitmap-Bildern
auftreten.
Man kann ein Foto nicht im Vektormode darstellen, aber es ist möglich,
Bitmapbilder in Sketch zu integrieren (eps, jpg, gif, tiff, ...) sowie andere
Formate (xfig, illustrator, corel, ...) zu importieren und zu öffnen. Ohne
Schwierigkeiten habe ich Zeichnungen geöffnet und verändert, die mit Illustrator 6
auf einem Mac und Illustrator 7 auf einem PC erstellt worden waren.
Sketch kann auch im Illustratorformat (.ai) abspeichern.
Dieser Artikel betrachtet die grundlegenden Werkzeuge von Sketch, beschreibt
ausführlich das Erstellen von einer Zeichnung einer Diskette und erklärt einige
"Spezialeffekte" des vektoriellen Zeichnens.
Installation
Auf der
Sketch
site kannst du den Sourcecode finden sowie auch vorkompilierte Binaries und
notwendige Bibliotheken als RPMs.
(Ich war nicht in der Lage das Programm zu kompilieren und anscheinend geht es
mir nicht alleine so ;-)).
Die in diesem Artikel benutzte Version ist 0.6.2 mit RedHat 6.0.
Du kannst die für diesen Artikel benutzte Version auch direkt hier
herunterladen:
Redhat 6.0 kommt mit python 1.5.1. Du mußt die Bilderbibliothek
installieren und das Sketch rpm:
sketch-0.6.2-1.i386.rpm
python-imaging-rh-1.0b1-3.i386.rpm
Suse 6.1 kommt mit python 1.5.1.
Du mußt die Bilderbibliothek
installieren und das Sketch rpm:
sketch-0.6.2-1.i386.rpm
python-imaging-suse-1.0b1-1.i386.rpm
Debian 2.1 Du mußt python-base (>= 1.5.2) haben, die
Bilderbibliothek und das Sketch rpm:
sketch_0.6.2-1.deb
python-imaging_1.0.1-0pre2.deb
Grundlegende Werkzeuge

- Editiermode, um ein Objekt zu verändern .
- Selektiermode (um viele Objekte auszuwählen, umrande sie alle oder klick auf
eines nach dem anderen, während du die "shift" Taste gedrückt hälst)

- Um eine oder mehrere Aktionen rückgängig zu machen
(oder "ctrl+z")
- Oder um sie zu wiederholen
- Um ein Objekt auszuradieren (oder "delete")

- um ein Objekt zu verdoppeln
- Horizontale Drehung
- Vertikale Drehung

- Zusammenfassen (group) oder in einzelne Teile zerlegen (ungroup) von
Objekten

- ein Objekt ganz oben plazieren
- ein Objekt über das vorherige plazieren
- ein Objekt unter das vorherige plazieren
- ein Objekt ganz unten plazieren

- Zoom
- "Snap-to" grid (Gitter)

- Rechteck: zeichne mit gedrückter "shift" Taste von
der Mitte des Objektes aus, mit "ctrl" zeichnest du ein Quadrat und
mit "shift + ctrl", ein Quadrat um den Mittelpunkt.
- Ellipse : die "shift" und "ctrl" Tasten haben denselben
Effekt wie oben
- Bézierkurve
- Verbindungslinie
- Textwerkzeug (um den Text einer Kurve folgen zu lassen, erzeuge den Text
und eine Kurve, selektiere beide und benutze im Menü: effect -> path text)
Mit Sketch kann man auch einen Font vektorisieren, d.h. einen Text in eine
Bézierkurve umwandeln
- importiert ein Bild
Schwebende Paletten
Diese Paletten erscheinen durch Tastaturkürzel oder durch Befehle im Menü,
meistens in "Windows"

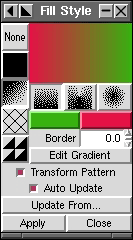
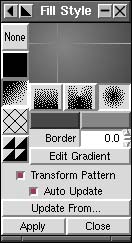
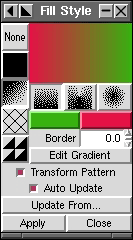
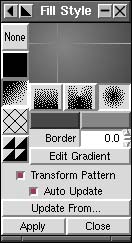
Fill Style :
Du kannst eine Figur mit einem einheitlichen Hintergrund, einem Gradienten
(linear oder kreisförmig), kariert, einem Muster (Bilddatei) oder nichts
ausfüllen.

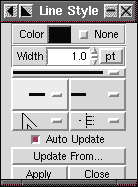
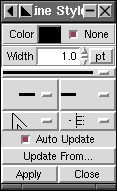
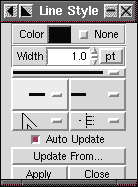
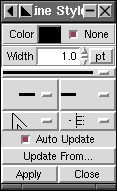
Line Style : dient dazu, die Farbe der Linie, ihre Dicke und die Form
ihrer Ecken und Enden auszuwählen.

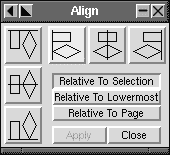
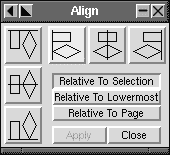
Align : Richtet ein oder mehrere Objekte relativ zu einander (zu den
Ecken, dem oberen Rand oder zum Mittelpunkt), zur Seite oder zur Selektion aus.

Blend : Nach dem Auswählen von zwei Objekten mit verschiedener Form und
Farbe kann man einen "Gradienten" vom einen zum anderen erzeugen und
dabei die Anzahl der Zwischenschritte festlegen.

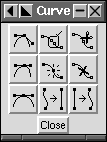
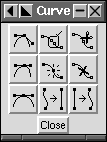
Curve :
Füge einen Punkt hinzu, entferne einen, teile eine Kurve in zwei Teile, ändere
eine Tangente ...

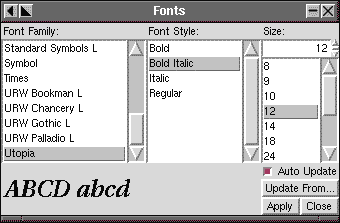
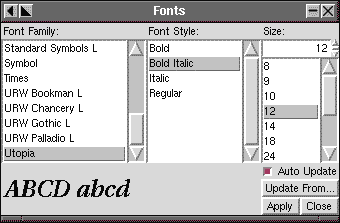
Fontauswahl

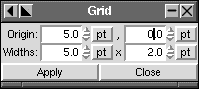
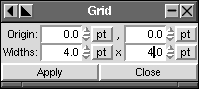
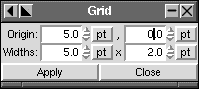
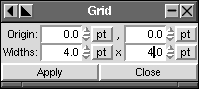
Grid : Ändern des Gitters.
Dies kann zu einem snap-to grid gemacht werden.

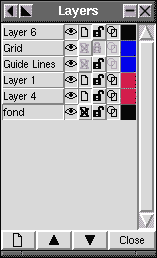
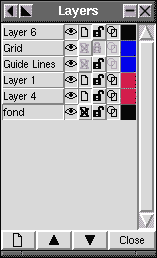
Layers : Ebenen erleichtern die Erstellung von komplexeren
Zeichnungen, da man Änderungen in einer Ebene verhindern kann, in den
Zeichnungsmode gehen kann, ein Ebenenobjekt verändern kann, die
Ebenenanordnung ändern kann, ...
Gitter und Führungslinien (guides) werden ebenfalls mit dieser Palette
gesteuert.

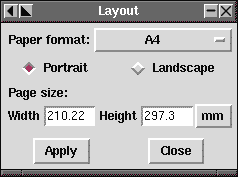
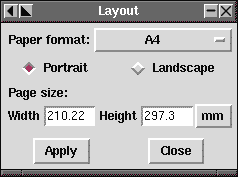
Seitenlayout

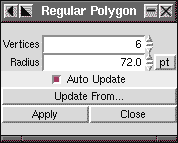
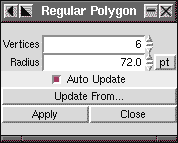
Gleichmäßige Vielecke

Styles : Erstellt einen Stil (Farbe, Linienbreite ...) und
wendet es auf viele Objekte an, ohne daß alle Änderungen mit einzelnen
Werkzeugen herbeigeführt werden müssen.

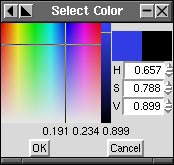
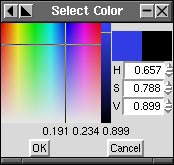
Farbauswahl
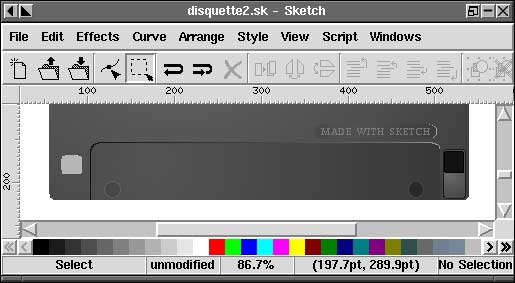
Diskette

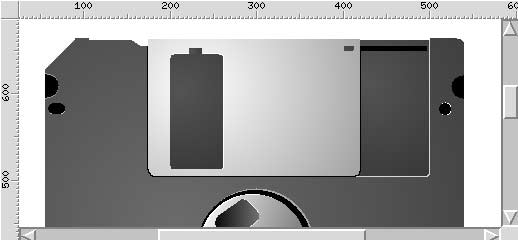
Die zackigen Umrisse, die du siehst, besonders die kreisförmigen Teile, sind ein
Artifakt des Bildschirms. Dieser Effekt wird durch Zoomen verringert und
verschwindet beim Ausdrucken ganz. Du kannst die Diskette im Sketchformat
hier herunterladen,
wenn du möchtest.
Wenn du Sketch startest, wird per default ein leeres Dokument (in A4) erzeugt.
"F5" öffnet die Ebenenpalette und, um das Gitter sichtbar zu machen,
mußt du dafür sorgen, daß das Auge neben "Grid" geöffnet ist.
Ändern der Breite des Gitters :

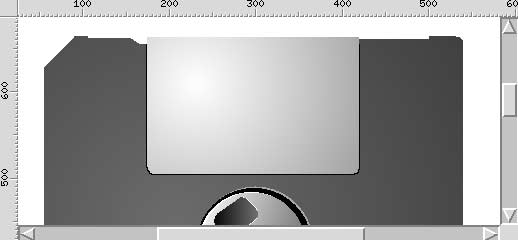
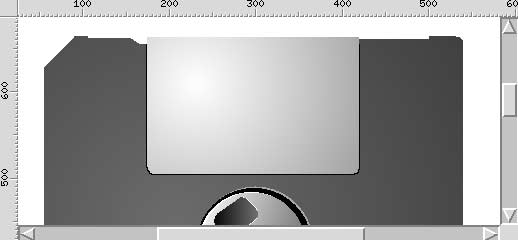
Der Körper
Setze das Gitter auf "snap-to", grid und zeichne dann ein Quadrat von
der Größe der Seite mit dem Rechteckzeichenwerkzeug
(während du "ctrl" für das Quadratischwerden gedrückt hälst),
beginnend von einem Punkt auf dem Gitter und auch wieder auf einem anderen Punkt
auf dem Gitter endend.
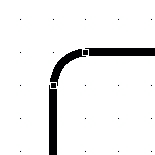
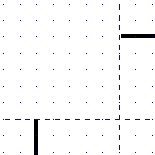
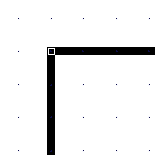
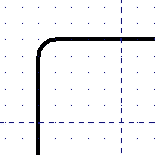
Nach dem Heranzoomen der oberen linken Ecke klick mit dem Editierwerkzeug auf
einen Punkt in der Ecke und ziehe ihn nach innen, um alle vier Ecken
gleichzeitig abzurunden:


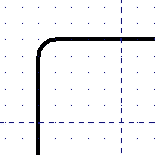
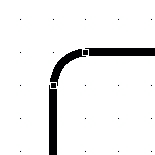
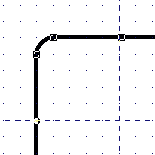
Immer noch in derselben Ecke fügst du Führungslinein hinzu, die fünf Einheiten
von der Ecke, sowohl horizontal als auch vertikal, entfernt sind
(durch "Ziehen" an den entsprechenden Rulern):




Als nächstes schließt du die Ebene "Guide Lines" ab (mit dem
Vorhängeschloss (padlock))
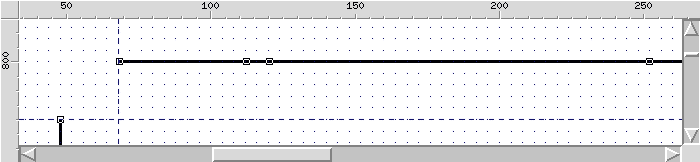
Wandle die Linie durch Klicken auf Curves -> Convert
to Curve im Menü in eine Bézierkurve um
Öffne die Palette Windows -> Curves Commands
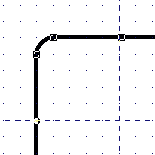
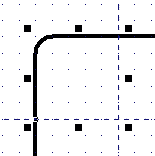
Klicke mit dem Editierwerkzeug auf einen der
Führungslinien/Rechteck-Schnittpunkte und ein Punkt erscheint.
Klicke jetzt auf das "Cut Curves" Werkzeug oben rechts in der Curve palette.
Mach mit den anderen Schnittpunkten dasselbe
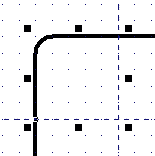
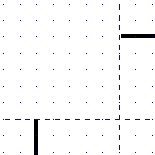
Dann benutze Curves -> Split Béziers, um die beiden Teile zu trennen
und wähle (mit dem Selektierwerkzeug) das Stück mit der Ecke und lösche es.
Du könntest die losen Enden verbinden, aber in diesem Fall ist das nicht
sinnvoll.

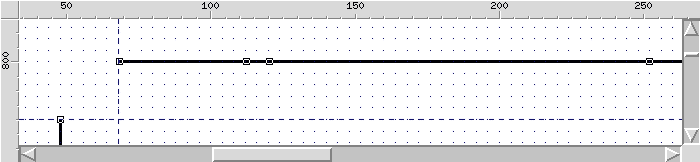
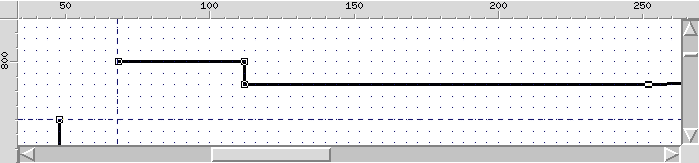
Füge mit dem "Insert Nodes" Werkzeug (in der Mitte der Curve palette) add
drei Punkte zu der Linie hinzu.

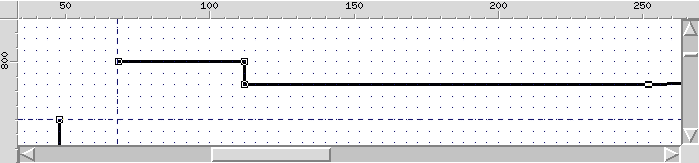
Mit dem Editierwerkzeug kann man diese Punkte bewegen und mit Hilfe des
snap-to grid für die Horizontale und Vertikale kannst du leicht den Umriß
erzeugen, den du brauchst.

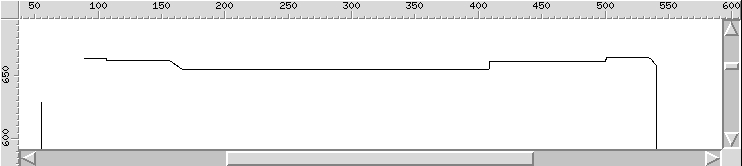
... Der Umriß der Diskette ist jetzt fertig ...
Öffne die "Fill style" und "Line style" Paletten
Klick bei selektiertem Umriß der Diskette auf "None" in der
"Line style" Palette, um eventuell entstandene Verdickungen des
Umrisses zu entfernen.



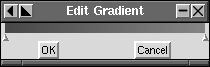
In "Fill style" klick in der ersten Spalte auf den dritten Knopf
(Gradient), dann auf den dritten Gradiententyp (kreisförmig) und dann auf Edit
Gradient. Du kannst auch die Farben für den Gradienten mit den zwei Knöpfen
unter den Gradiententypen einstellen.
In der Edit Gradient Dialogbox kannst du die Farbe eines Punktes des Gradienten
verändern, einen neuen Punkt hinzufügen und natürlich die Punkte bewegen.
Mit einem kreisförmigen Gradienten kannst du den Mittelpunkt des Gradienten mit der
Maus auswählen.
Wenn du deinen Gradienten erstellt und die Figur, auf die du ihn anwenden
willst, selektiert hast, klick auf "Apply" :

Du kannst jetzt die Ebene "Body" abschließen und eine andere mit dem
Icon unten rechts auf "Layers" erzeugen
Diese Ebene ist für die Mitte der Diskette bestimmt.
Per default wird eine neu erzeugte Ebene über den anderen plaziert; man kann den
Level der Ebene mit den Pfeilen unten auf der "Layers" Palette
verändern.
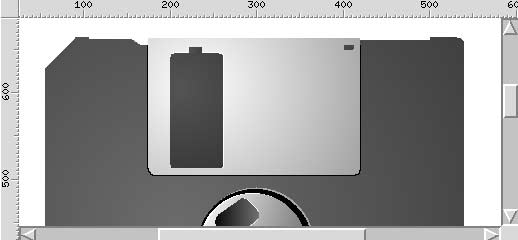
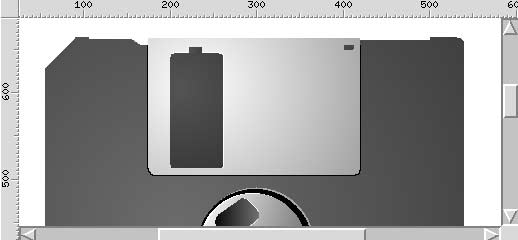
Die Achse


Zeichne einen Kreis in die Mitte des Diskettenkörpers (benutze die
"alignment" Box,
um ihn zu zentrieren) und fülle ihn mit schwarz aus.
Verdopple den Kreis und fülle ihn mit einem sehr hellen grau und plaziere ihn
unter den ersten durch Benutzen des "place underneath" Icons in der
Werkzeugpalette.
Um den Effekt von Licht, das von links kommt, zu erzeugen, mußt du den hellen
Kreis nach rechts verschieben und durch Ziehen an den kleinen Quadraten
um ihn herum, während er selektiert ist, ein
bißchen deformieren.


Verdopple den schwaren Kreis noch einmal und verkleinere ihn durch Benutzen der
Maus, während die "ctrl"
Taste gedrückt ist (um die Form zu erhalten).
Füll ihn mit einem linearen Gradienten aus, der von einem hellen grau in ein
dunkles grau übergeht, verdopple ihn und plaziere ihn unten drunter, mit weiß
ausgefüllt,
verschoben und links verlängert.


Für die beiden Ausschnitte benutze Rechtecke mit abgerundeten Ecken (diesselbe
Methode wie für den Körper), fülle einen mit schwarz und den anderen mit einem
Gradienten und füge Spiegelungen hinzu, die ihnen Volumen geben.
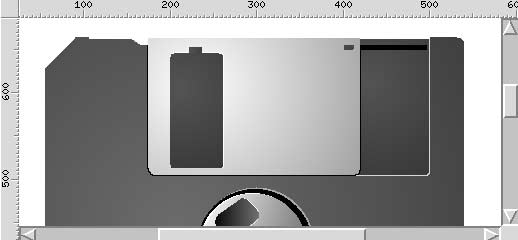
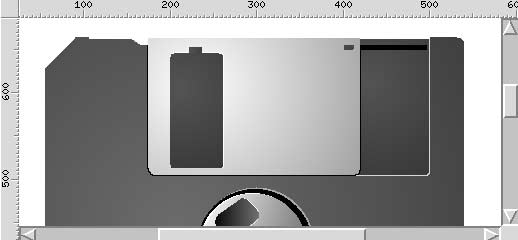
Schieber
Du kannst für diesen Teil natürlich eine neue Ebene erzeugen ...

Der metallische Schieber besteht aus einem Rechteck mit nur unten abgerundeten Ecken,
was durch das Abschneiden der oberen Hälfte der Figur gemacht wird, wie du es
oben mit dem "Cut curve" Werkzeug in der Curve Palette gesehen hast.
Um den metallischen Effekt zu erzeugen, füll das Objekt mit einem kreisförmigen
Gradienten hellgrau/dunkelgrau mit Verschiebung des Mittelpunkts des Gradienten
nach links.

Um den Effekt eines Ausschnitts in dem Schieber zu erzeugen, mußt du dasselbe
Grau wie im Körper benutzen, um die Rechtecke in diesem Teil auszufüllen.
Und füg natürlich ein "Scheibchen Licht" hinzu, indem du diese
Elemente verdoppelst und sie unter die Originale plazierst, nachdem du sie mit
hellgrau/weiß ausgefüllt hast.

Mach eine Kopie des Schiebers, die du umwandeln wirst, um die Auszackung und ihre
Lichteffekte zu erzeugen, dann mach den Schlitz mit einem schwarzen Rechteck.

Die anderen Elemente werden aus Halbkreisen, deformierten Kreisen und Rechtecken
mit abgerundeten Ecken erstellt.
Ein Halbkreis läßt sich leicht durch Selektion eines Kreises im Editiermode und
Bewegen des einzelnen Punktes, der erscheint, erzeugen.
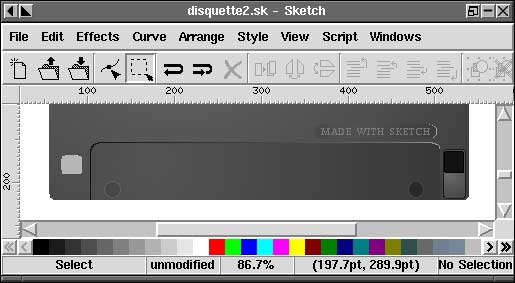
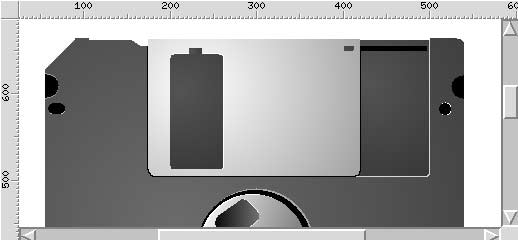
Das Untere und der Text

Benutze dieselbe Methode für die anderen Elemente, Rechtecke, Kreise ...
Für den Text klick mit dem Textwerkzeug auf die Stelle, wo du ihn hinhaben
willst, wähle in der Textpalette die Schriftart, den Stil und die Farbe. Das
Gebiet um den Text ist ein Rechteck mit abgerundeten Ecken.
Der vertikale Text auf der rechten Seite wird durch Menü
edit -> create -> LCD text : erzeugt. Du mußt den Text eingeben, den Stil, "Apply",
du kannst auch die Größe verändern, die Farbe, ..., und
um ihn um 90° zu drehen, mach einen Doppelklick auf das Objekt, wodurch Pfeile angezeigt
werden, die die Rotation ermöglichen. Benutze hier die Pfeile in den Ecken, da
die anderen dazu dienen, das Objekt zu deformieren.
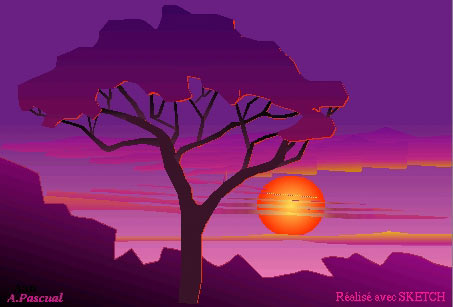
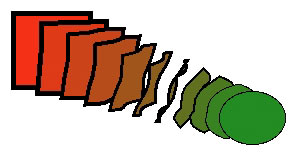
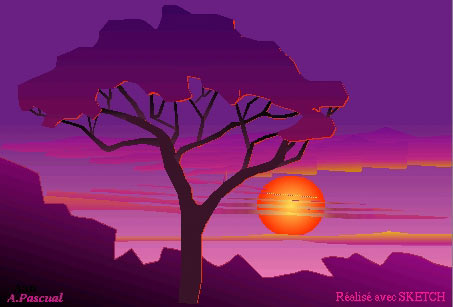
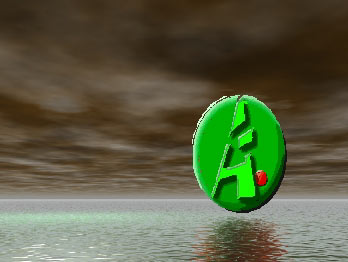
Sonnenuntergang


Ein Beitrag von André Pascual.
Du kannst deutlich die Struktur der Zeichnung in der Layers palette erkennen
[und noch deutlicher, wenn du weißt, daß feuilles=Blätter,
speculaire=Spiegelung, tronc=Baumstumpf,
nuages=Wolken, soleil=Sonne, ciel=Himmel].
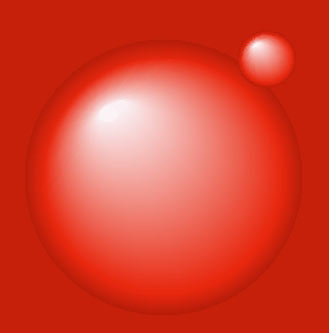
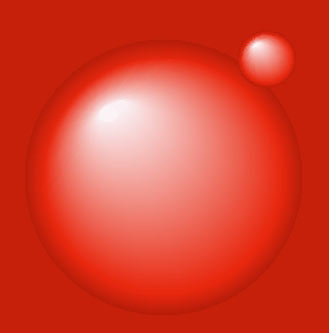
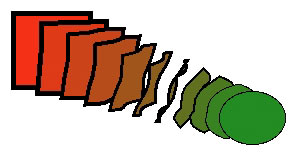
Volumeneffekte / Blend (Mischung)


Dieser Effekt wird mit dem Blendwerkzeug (effect -> blend) realisiert, von
dem ich als einen Formgradienten denke.
Prinzip: du kannst rechts deutlich sehen, daß das Quadrat Schritt für Schritt in
einen Kreis umgeformt wird, und daß seine Farbe ebenso mit jedem Schritt
verändert wird.

Selektiere zwei Objekte und wähle dann die Anzahl der Schritte für die Mischung
(blend) Je mehr Schritte du wählst, desto glatter und realistischer der Effekt.
Mit 200 Schritten kannst du den Anschein einer Sphäre erwecken, von einem großen
farbigen Kreis und einem kleinen weißen Kreis darüber. Für das obige Beispiel
habe ich drei "Blendeffekte" zusammen benutzt (6 Objekte, 2 zu 2).
Blend arbeitet nur mit zwei Objekten und das Ergebnis kann nicht mit einem
anderen "Blend" oder einem Objekt kombiniert werden. Aber es ist
möglich, es durch Selektion bestimmter Teile zu verändern, um die Schritte oder
die Farbe zu ändern.
Text, der einer Kurve folgt

Für diesen Effekt ist es ausreichend, eine Figur und etwas Text zu selektieren
und im Menü Effects -> create path text zu benutzen.
Der Text folgt dann
automatisch der Kurve, egal wie deren Form aussieht.
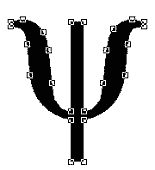
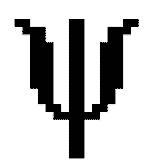
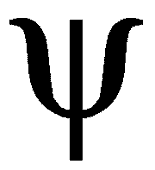
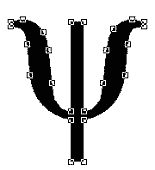
Vektorisierter Text




Vektorisieren von Text (hier ein "y" aus dem symbol font) wandelt ihn
in ein Objekt, d.h. eine vektorisierte Kurve, die durch Ziehen an ihren Punkten
und mit der Hilfe der "Curves" Dialogbox veränderbar ist.
Hierfür mußt du, wenn du den Text selektiert hast, das Menü
Curve -> Convert to Curves benutzen und es dann, um es editierbar zu machen
mit Arrange -> Ungroup in seine einzelnen Bestandteile zerlegen.
Dies kann nützlich sein, wenn du für jemanden eine Zeichnung erstellen mußt, der
nicht die Fonts hat, die du auf seiner Maschine benutzt hast; du vektorisierst
den Text und die Person ist ohne Probleme in der Lage, die Zeichnung zu öffnen.
Um einen Font vektorisieren zu können, muß Sketch die korrespondierende
Fontdatei, .pfb, finden, hierfür stelle ich diese Datei in das Verzeichnis
/usr/lib/sketch-0.6.2/Ressources/Fontmetrics.
Importieren / Mask

Mit dem Menü Edit -> Create -> Load image (oder dem letzten Icon rechts im
Menü) kannst du ein Bitmapbild importieren.
Es ist möglich, die Größe des Bildes zu verändern.

Mit File -> Insert Document kannst du in eine Zeichnung eine Datei aus
Sketch, Corel, Svg, ... oder Illustrator wie in diesem Beispielfall, einfügen.

Das Croppen wurde mit
Effects -> Create Mask Group auf einem im Originalbild definierten Rechteck
gemacht.
Was wird kommen?
Wir vergleichen Gimp oft mit Photoshop (es schneidet dabei sehr gut ab),
und ich kann mir nicht helfen, zu denken, daß Sketch das Gimp der
Zeichenprogramme werden wird, und daß es gleichwertig zu Illustrator, Freehand,
oder Corel Draw werden wird ... allmählich.
Talkback für diesen Artikel
Jeder Artikel hat seine eigene Seite für Kommentare und Rückmeldungen. Auf dieser Seite kann jeder eigene Kommentare abgeben und die Kommentare anderer Leser sehen:
2002-02-24, generated by lfparser version 2.26
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
![[Illustration]](../../common/images/illustration99.gif)