

![[auteur]](../../common/images/Who.gif)
original in en Phillip Ross
en to nl Christ Verschuuren
Het GNU Image Manipulation Program (genaamd The GIMP) is nu al geruime tijd in ontwikkeling en hoewel in de eerdere versies nog veel te wensen over bleef, is de kwaliteit van GIMP sinds die tijd ver gevorderd en is het momenteel veel krachtiger dan de eerste versies. Diegenen die GIMP links hebben laten liggen vanwege de toenmalige tekortkomingen, worden van harte uitgenodigd om enkele van de nieuwste versies uit te proberen (vanaf de 0.99.xx serie). Ik hoop aan te tonen dat de GIMP een verantwoord product is geworden voor professionele beeldbewerking
![[Illustratie]](../../common/images/illustration113.gif)
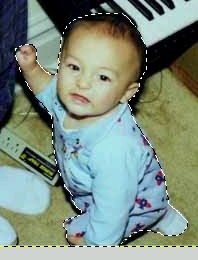
Dit artikel is het eerste in een serie die je zal leren hoe je GIMP kunt gebruiken om dezelfde effecten te bereiken die mogelijk zijn met Adobe Photoshop. Juan Manuel Sepulveda zal in een ander artikel enkele van de effecten laten zien die je kunt bereiken met Photoshop, en ik zal je laten zien hoe je hetzelfde kunt doen met GIMP. In zijn eerste artikel laat Juan Manuel zien hoe hij een mooie compositie maakt met zijn neefje Daniel in de hoofdrol. In de eerste artikelen zullen we ons concentreren op het samenstellen van deze afbeelding met Photoshop en met GIMP. Dit artikel zal vooral uitleggen hoe je GIMP kunt gebruiken om Daniel los te maken van de achtergrond van de foto.
In het vervolg van het artikel gebruik ik voor de aanduiding van hulpmiddelen de engelse term, eventueel gevolgd door de nederlandse aanduiding tussen haken ("xxx").
Gimp biedt vele manieren om een specifiek deel van een afbeelding uit te knippen uit de rest van de afbeelding. De manier waarop Juan het deed kan met vergelijkbare hulpmiddelen worden nagedaan met GIMP, daarom zal ik eerst laten zien hoe je GIMP hulpmiddelen op dezelfde manier kunt gebruiken.
Waarschuwing:Je moet een vaste hand en een stabiele muis hebben om dit effectief te doen. Oefening baart kunst!
Kijk eerst in de vakjes van je GIMP toolbox. Er is een Free
Select tool ("Selecteer gebieden handmatig") in de vorm van
een lasso. We zullen dit hulpmiddel als eerste gebruiken.
Klik op de lasso om het te activeren en we zijn klaar om te
gaan knippen.


We hebben uiteraard de
afbeelding van Daniel nodig, dus die zullen we eerst moeten
openen. Wellicht wil je eerst inzoomen om beter te zien waar
je knipt. Dit doe je door je muis op de afbeelding te
plaatsen en met plus en min knop op je toetsenbord in- en uit
te zoomen. Zelfs al moet je eigenlijk de shift toets
ingedrukt houden om het plusteken te gebruiken, weet GIMP dat
je wil inzoomen als je de shift toets niet ingedrukt houdt.
Dus met het plus en min teken kun je het gewenst zoomniveau
instellen. Stel vervolgens de grootte van het venster in om
Daniel's afbeelding geheel in beeld te houden. Als je de muis
boven de afbeelding blijft houden en ergens rechtsklikt
verschijnt een klein GIMP menu in een popup venster. Dit menu
bevat een optie View ("Beeld"). Als je View kiest opent een
submenu, met bewerkingen als Zoom-In ("Inzoomen") en Zoom-Out
("Uitzoomen"), maar er is ook een bewerking Zoom ("Zoomen")
dat je de exacte verhouding voor vergroten of verkleinen laat
kiezen. Ik koos de verhouding 1:2 voor het knippen.

Nu we de gewenste
vergroting hebben en Daniel helemaal zichtbaar is, kunnen we
gaan selecteren. De vaste hand komt nu van pas. Controleer
dat je de lasso hebt gekozen en beweeg de muis met de
linkermuisknop ingedrukt langs de rand van Daniel's
afbeelding. De kniprand wordt gelegd langs het pad waarlangs
je de cursor beweegt. Als je de muisknop loslaat wordt het
geselecteerde gebied voltooid. Het programma trekt dan een
rechte lijn van het punt waar je de muisknop loslaat naar het
begin van de selectie. Ga nu je gang en maak de selectie door
langs Daniel's lichaam te bewegen met de muis, rond zijn
hoofd en zijn pyjama terug naar het beginpunt. Als klaar bent
is het geselecteerde gebied omgeven met een knipperende
stippellijn.

Het geselecteerde
gebied dat we gaan knippen omvat alles binnen de knipperende
stippellijn. Maar we juist alles wegknippen wat zich BUITEN
de knipperende stippellijn bevindt, zodat Daniel overblijft.
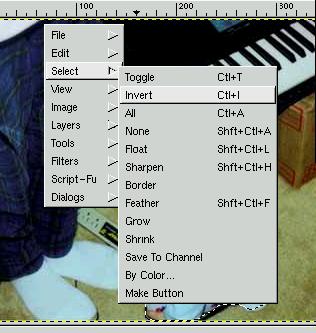
Dit is erg eenvoudig. Beweeg de muis boven de afbeelding en
klik op de rechter muisknop. Kies het submenu Select
("Selecteren") en vervolgens de opdracht Invert ("Inverse").
Je kunt ook de sneltoetscombinatie Control-I gebruiken voor
deze opdracht. Nadat je de opdracht "Inverse" hebt gegeven
blijft de stippellijn rond Daniel knipperen, maar er knippert
nu ook een stippellijn langs de rand van de gehele
afbeelding. Als je de knipperende buitenrand niet ziet, heb
je bij het vergroten de schermgrootte niet aangepast waardoor
je de randen van de foto niet meer kunt zien. Maak in dat
geval het scherm groter of controleer met de schuifbalken dat
de buitenrand knippert. Als je hebt vastgesteld dat beide
knipperende lijnen aanwezig zijn, weet je dat het gebied
binnen deze lijnen geselecteerd is. Als alles goed is gegaan
is dit de gehele foto, met uitzondering van Daniel zelf.

Nu we het juiste
gebied hebben geselecteerd, dat de gehele foto omvat, met
uitzondering van Daniel, gaan we knippen. Voor we dat gaan
doen, willen we de rand van het te knippen gebied gladder
maken "feather", zodat de randen er minder grof uitzien. Door
het gladder maken worden de randen gladder. Klik met de
rechter muisknop de afbeelding om het menu op te roepen, kies
het submenu Select ("Selecteren") en dan de opdracht Feather
("Straal.."). De sneltoetscombinatie hiervoor is
Shift-Control-F. Nadat je de opdracht Straal hebt gekozen
verschijnt een dialoog venster, waarin je de mate van
gladstrijken kunt instellen. Je kunt hiermee experimenteren
om te zien wat je het best bevalt.

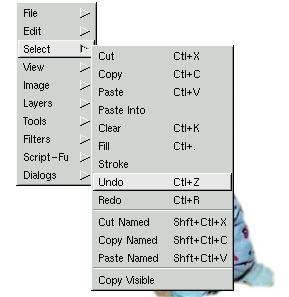
Je kunt het resultaat niet zien totdat je de selectie daadwerkelijk uitknipt. Als het resultaat je niet bevalt, kun je met de Undo optie ("Bewerken > Ongedaan maken") het knippen ongedaan maken. Nog een keer Undo kiezen herstelt ook je keuze voor de mate van gladstrijken. Nu kun je opnieuw de opdracht Straal kiezen en een nieuwe keuze maken voor het gladstrijken van de randen. Om het geselecteerde gebied daadwerkelijk te wissen kies je na een rechter muisklik het submenu Edit ("Bewerken") en vervolgens Clear ("Wissen"). De sneltoetscombinatie is Control-K. Mocht het resultaat niet bevallen dan kun je herstellen met Undo, zoals hiervoor uitgelegd. De sneltoetscombinatie is Control-Z.
Na het wissen houdt je een afbeelding over van Daniel, zonder rafelige randen. Ik heb je gewaarschuwd dat je hiervoor een vaste hand nodig hebt om het perfect te doen.
Voor diegenen die geen vaste hand bezitten (waaronder
ikzelf) is er een alternatieve methode voor het verwijderen
van achtergronden uit afbeeldingen die ik nu zal uitleggen.
Deze methode betreft het gebruik van Layers/Channels ("Lagen,
kanalen en paden").

Om te beginnen laden
we weer de oorspronkelijke afbeelding van Daniel. De
betreffende afbeelding is in JPG bestandsformaat. Gimp laadt
JPG-bestanden in RGB kleurenformaat. In de titel van het
venster met de afbeelding is het format weergegeven tussen
haakjes. Als de afbeelding is geladen in een ander format,
bijvoorbeeld GIF, dan zal Gimp de afbeelding laden als een
indexed color image, zodat je deze voor onze doeleinden moet
converteren naar RGB format. Om een afbeelding om te zetten
van een indexed color format naar een RGB format, klik je met
de rechter muisknop op de afbeelding en kies je voor het
submenu Image ("Afbeelding"). In dit submenu vindt je de
opties RGB, Greyscale, en Indexed. Kies het format waar naar
je wilt omzetten .... in ons geval is dat RGB. Als je de
optie hebt aangeklikt, wordt je afbeelding omgezet naar RGB.
Omdat het RGB format in staat is meer kleuren te tonen dat
Indexed color format, zal het omzetten van RGB naar Indexed
en terug leiden tot kwaliteitsverlies van de afbeelding. Dus
als je begint met RGB, blijf dan indien mogelijk bij RGB.

Nu we weten dat de
afbeelding in RGB format is, zijn we bijna klaar om te gaan
knippen. Klik met de rechter muisknop op de afbeelding en
kies het submenu Dialog ("Dialogen"). Kies in het submenu
voor de Layers and Channels ("Lagen, kanalen en paden") optie
(sneltoetscombinatie is Control-L). Het Layers/Channels
dialoogvenster verschijnt en we zijn klaar om te leren hoe we
dit gaan gebruiken. Dit dialoogvenster stelt ons in staat om
lagen en kanalen in afbeeldingen te bewerken. Voor dit moment
zullen we ons beperken tot lagen.

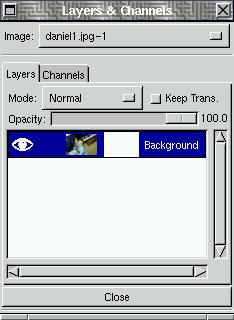
Een afbeelding kan
meerdere lagen hebben in GIMP en elke laag kan onafhankelijk
van de anderen worden aangepast. Op dit moment zie je in het
dialoogvenster maar een laag, met daarin een verkleinde
afbeelding van de foto van Daniel. Aan de linkerkant zie je
een pictogram van een oog met de naam de laag aan de andere
kant. De naam van de laag zal "Background" zijn. Het
pictogram van het oog betekent dat de betreffende laag op het
moment zichtbaar is in het venster met de afbeelding. Als we
meerdere lagen hebben kunnen we deze zichtbaar of onzichtbaar
maken in de afbeelding door het oog pictogram te wisselen van
aan naar uit en andersom. Je kunt wisselen door op het oog
pictogram te klikken (of te klikken waar het zou moeten zijn
als het er niet is), maar omdat we nu nog maar een laag
hebben, werkt deze functie nog niet. Voorlopig blijven we nog
met een laag werken, maar we gaan wel bewerkingen uitvoeren
op deze laag, waarvoor we dit dialoogvenster nodig
hebben.

De afbeelding van Daniel moet nu in RGB format zijn. RGB, staat voor Red-Green-Blue. Elke pixel (beeldpunt) in de afbeelding heeft een eigen waarde voor de kleur rood, groen en blauw en deze gecombineerde waarden bepalen de kleur van het betreffende beeldpunt. Als je hier nog geen kennis van hebt, adviseer ik je op zoek te gaan naar een handleiding voor kleurbeheer. Wat we gaan doel is de afbeelding omzetten in een formaat dat een extra waarde heeft boven die van rood, groen en blauw. Deze extra waarde noemen we een "alpha" waarde. De alpha waarde, of het alpha kanaal, kan voor veel doeleinden worden gebruikt, voor ons doel zullen we het gebruiken als een "opacity value" (waarde voor de doorzichtigheid, of het gebrek daaraan, van een afbeelding).
Hoe hoger de doorzichtigheidswaarde van een beeldpunt is, hoe minder je er doorheen kunt kijken. Als een beeldpunt een doorzichtigheidswaarde van nul heeft, kun je er geheel doorheen kijken, je ziet zelfs het beeldpunt zelf niet meer. In het Layers/Channels dialoogvenster vind je een schuifbalk voor de doorzichtigheidswaarde en deze regelt de doorzichtigheid voor de gehele laag. Als je de schuitbalk naar links beweegt neemt de doorzichtigheidswaarde af en kun je door de afbeeldig heen kijken. Deze doorzichtigheidswaarde regelt in welke mate je door de afbeelding heen kunt kijken, mat andere woorden, hoe transparant de afbeelding is. Wat je kunt doen is meerdere lagen in een afbeelding maken en een van de lagen semi-transparant maken. Als een laag semi-transparant is, kun je erdoor naar de onderliggende laag kijken. Dit kan voor knappe effecten zorgen, maar we zullen hier nu geen gebruik van maken. Als een deel van een afbeelding transparant is zal GIMP dat laten merken door dat deel te voorzien van een grijs blokpatroon. Als je met tranparantie gaat werken, zie je wat ik bedoel.
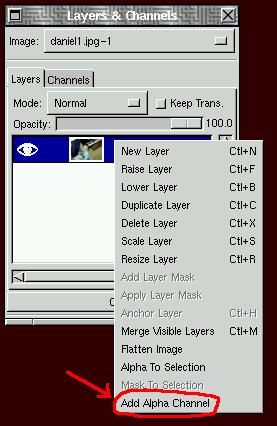
We maken geen gebruik van de Ondoorzichtigheids schuifbalk om de afbeelding transparant te maken, omdat we slechts een deel transparant willen maken in het bijzonder dat deel waar Daniel niet op staat. Om dat te doen moeten we de afbeelding een alpha kanaal geven. Dit doe je met een rechter muisklik op de titeltekst van de laag. Je krijgt nu een nieuw submenu. Kies voor de optie "Add Alpha Channel" ("Alphakanaal toevoegen"). Als je de keuze hebt gemaakt en het alphakanaal is toegevoegd, zie je dat de titel van de afbeelding is gewijzigd in (RGB-alpha).

Nu kunnen we een
"layer mask" ("laagmasker") toevoegen om ons te helpen met
het knippen. Een laagmasker maakt het ons mogelijk op een
effectieve manier dat deel van de afbeelding te verwijderen
dat we niet willen. We zullen met behulp van het laagmasker
alles verwijderen, behalve de afbeelding van Daniel. We
voegen een laagmasker toe met een rechter muisklik op de
titel van de laag en kiezen voor Add Layer Mask ("Laagmasker
toevoegen"). Als de keuze hebt gemaakt, krijg je een
dialoogvenster "Add Mask Options" ("Voeg maskeropties toe").
Hiermee kun je kiezen wat de beginwaarde van het laagmasker
zal zijn. Wellicht weet je niet wat je moet kiezen en wat het
effect van je keuze zal zijn, kies daarom voorlopig maar voor
White ("Wit").

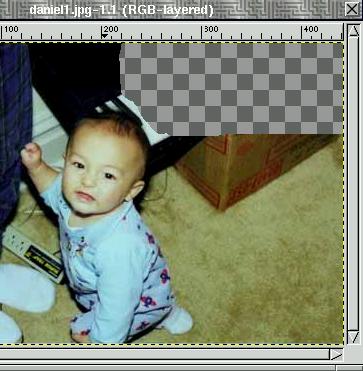
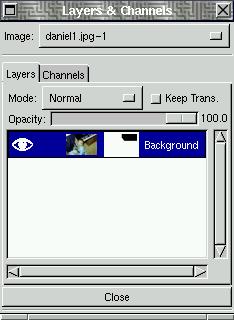
Nadat je de initiele waarde hebt gekozen in het dialoogvenster en op OK hebt gklikt, verschijnt er in het Lagen, kanalen en paden dialoogvenster een nieuw witte afbeelding tussen de oorspronkelijke foto van Daniel en de titel van de laag. Dit is het laagmasker dat we juist hebben aangemaakt. Klik op het witte laagmasker in het Lagen, kanalen en paden dialoogvenster om dit actief te maken. Als er niets gebeurt, probeer dan op de afbeelding er naast te klikken, je moet dan een witte rand zien verschijnen rond de afbeelding. Dit betekent dat de afbeelding geselecteerd is, klik nu weet op het laagmasker om dat actief te maken.
Nadat je het laagmasker hebt geselecteerd, kun
je er op tekenen om de afbeelding deels te wissen. Overal
waar je op het laagmasker tekent met de kleur ZWART, wordt de
afbeelding transparant gemaakt. Overal waar je tekent met de
kleur WIT, wordt de afbeelding ondoorzichting gemaakt. Door
verschillende tinten grijs te gebruiken kun je de afbeelding
semi-transparant maken. Al je meer donkergrijs gebruikt wordt
de afbeelding transparanter. Je kunt ook kleuren gebruiken om
specifieke kleurkanalen te wissen, maar dat hebben we op dit
moment niet nodig. We hebben nu genoeg aan zwart en wit om de
afbeelding transparant of ondoorzichtig te maken. Als je
hieronder kijkt zie je in het dialoogvenster Lagen, kanalen
en paden, dat ik zwart gebruik en dat de afbeelding zelf
transparant wordt.



Je kunt nu elke maat
borstel gebruiken om rond de afbeelding van Daniel te tekenen
met zwart en het zal de afbeelding transparant maken op de
betreffende vlakken op het laagmasker. Ik gebruikte de Circle
Fuzzy (07) 7x7 borstel direct rondom de figuur van Daniel en
gebruikte grotere borstels om de rest van de achtergrond te
verwijderen. Ik vindt deze methode veel prettiger, omdat ik
als ik iets per ongeluk verwijder weer kan herstellen door er
met een witte kleur overheen te gaan, waardoor het
verwijderde weer zichtbaar wordt. Hierboven zie je het
resultaat van mijn werk.

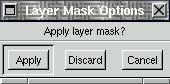
We hebben nu een laagmasker, maar we moeten dit nog definitief toepassen op de afbeelding. Dit is eenvoudig te doen met de optie Apply Layer Mask ("Laagmasker toepassen") in het dialoogvenster Lagen, kanalen en paden.Als deze keuze maken in menu, verschijnt een dialoogvenster Laagmasker opties. Je kunt dan kiezen voor het toepassen van het laagmasker of annuleren, als je het niet wilt gebruiken. Wij willen het wel gebruiken, dus kiezen we toepassen en het deel van de afbeelding dat we bewerkten wordt nu transparant gemaakt. Nu kunnen we extra lagen maken onder deze laag, die zichtbaar worden door het transparante deel van de bovenliggende laag. We kunnen onze nieuwe achtergrond of tekst in deze lagen plaatsen, maar dat bewaren we voor een volgende afbeelding.